
Submitted almost 3 years ago
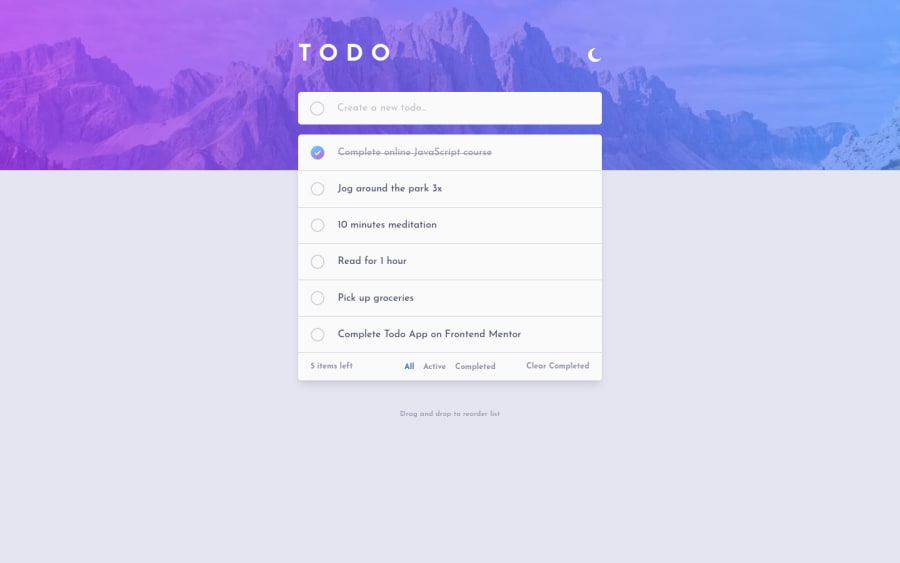
Todo App With Drag && Drop Feature
#react#redux#redux-toolkit#styled-components
@soewaiyanag
Design comparison
SolutionDesign
Solution retrospective
I already did this challenge when I started learning javascript. With minimum features. But now after 3 months of learning more javascript and react, I decided to recreate this challenge with React and add a drag and drop feature.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
