
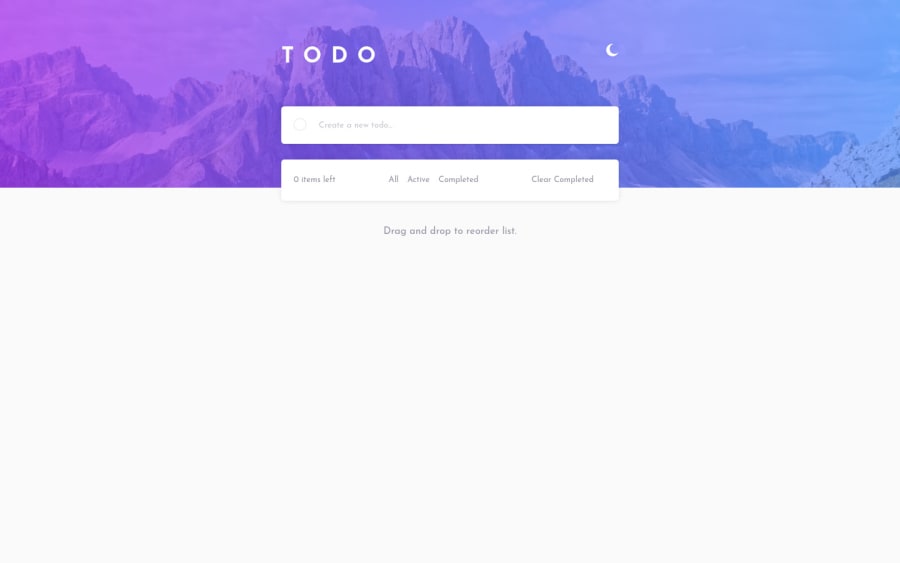
To-do app with Drag & Drop and Theme Changer, Vanilla JS
Design comparison
Solution retrospective
I can't figure out how to do the drag and drop functionality. My current solution includes inserting the item you're dragging after the one you're hovering over, which works just fine, unless you want to move it to the top of the list which doesn't work (of course). But I don't understand how to do both.
Community feedback
- @hidayahmsabahPosted about 3 years ago
Hi Tamera, I got my solution from a youtube tutorial https://youtu.be/jfYWwQrtzzY. I don't know if you've checked that out. Loved that you had pseudo-class on your cross icon for hover state which makes it very interactive. I would advise adding cursor: pointer on some of the clickable elements such as the moon/sun icon and clear completed element on top of changing their font-color on hover state.
Good job!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
