
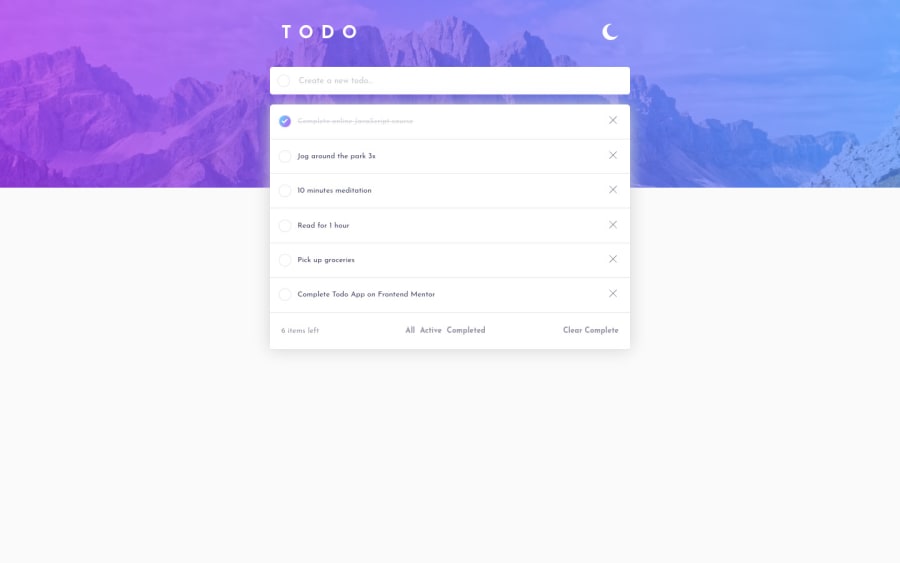
Design comparison
Solution retrospective
I solved this challenge using ReactJS and doing the state management via Hooks. I had to try few times before completing, and I might come back and refactor it at later stages. Points of Attention:
- Drag and drop not mentioned / not implemented.
- Small bug on dark mode toggle, it takes two clicks. I suspect it might be a lifecycle/ state issue.
- Max viewport is 1444px, styles might be compromised on bigger screens (I need to find a better solution)
Please check out and feel free to share any feedback points!
Community feedback
- @shivjoshi1996Posted almost 3 years ago
Hey there! Good job on this one.
For the dark mode bug, I believe it is because the setState hook queues a render (and only changes it for the next render of the component), it doesn't update the state straight away, hence why you need to click the button twice.
This might be confusing to read, so I encourage you to check out the new React docs, which helped me understand this too. The specific section where this is explained is https://beta.reactjs.org/learn/state-as-a-snapshot, but I would go through the whole tutorial.
To fix it, you'll need to separate your logic of checking whether the theme is light or dark, to a useEffect() hook (https://reactjs.org/docs/hooks-effect.html) and check when the [darkmode] variable has been changed.
something like:
useEffect(() => { if (darkMode) { document.documentElement.setAttribute("data-theme", "dark"); } else if (!darkMode) { document.documentElement.setAttribute("data-theme", "light"); } }, [darkmode]);
For the issue with the max viewport , I would remove the max width on the body, and add it to the main content container instead (with how wide you want the component to go), and give it a margin: 0 auto to ensure the content stays on the middle of the screen.
Hope that helps! Reach out if anything is confusing.
Cheers
Marked as helpful0@ihatepineapplePosted almost 3 years ago@shivjoshi1996 Thanks! I have used useEffect before, now that you mentioned it looks like it's a perfect solution. Thanks for your feedback, I will update it as soon as I can :)
1 - @ihatepineapplePosted almost 3 years ago
UPDATED: the bug on the dark mode toggle is fixed using a useEffect hook as @shivjoshi1996 suggested.
1@shivjoshi1996Posted almost 3 years ago@ihatepineapple Great job! Tested and it works perfectly, code looks good too. One small suggestion would be to wrap the
{ dark mode ? (conditional around the<LightModeIcon>and just swap that component out for<DarkModeIcon>, instead of wrapping the conditional around the<div class="icon". This would help reduce repeated code. Awesome work!Marked as helpful1@ihatepineapplePosted almost 3 years ago@shivjoshi1996 Thank you! that is great feedback!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
