
Submitted over 2 years ago
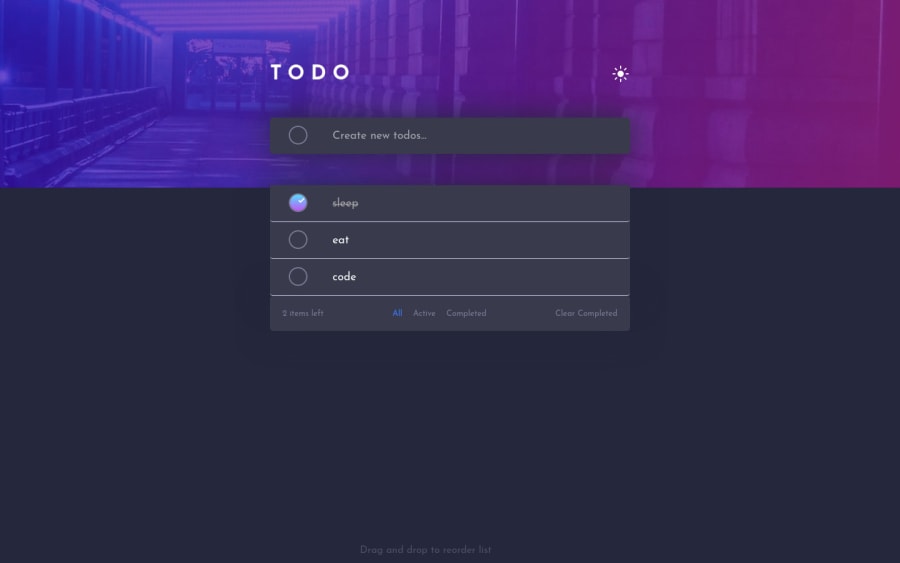
Todo app using ReactJs and Sortable JS
#react#sass/scss
@docuong0912
Design comparison
SolutionDesign
Solution retrospective
I haven't figure out how to deal with number of tasks if it exceeds the screen, any idea with that?
Tell me if there's any problem with the solution or give me some advice in coding.
Thank you for your time!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
