
Submitted 7 months ago
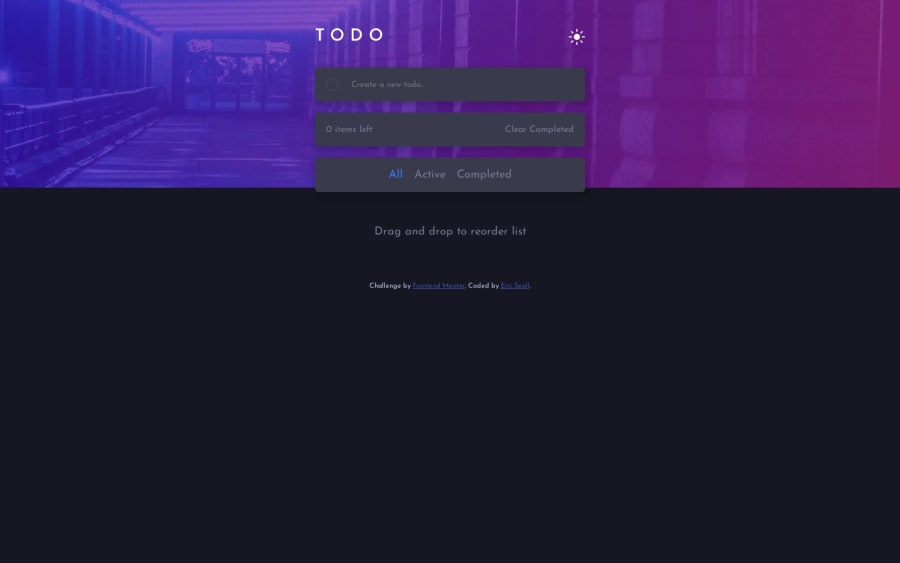
Todo App using React + Vite and localStorage
#react#vite#typescript
@EricSeall
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I learned a TON doing this one as previously I had only done level 1s and 2s. Next time though I do want to see if I can finally figure out the drag-and-drop functionality!
What challenges did you encounter, and how did you overcome them?This was the first project where I had to utilize useState, useEffect, and plenty of other functionalities. Getting the list filtering down was probably the most time-consuming part.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
