
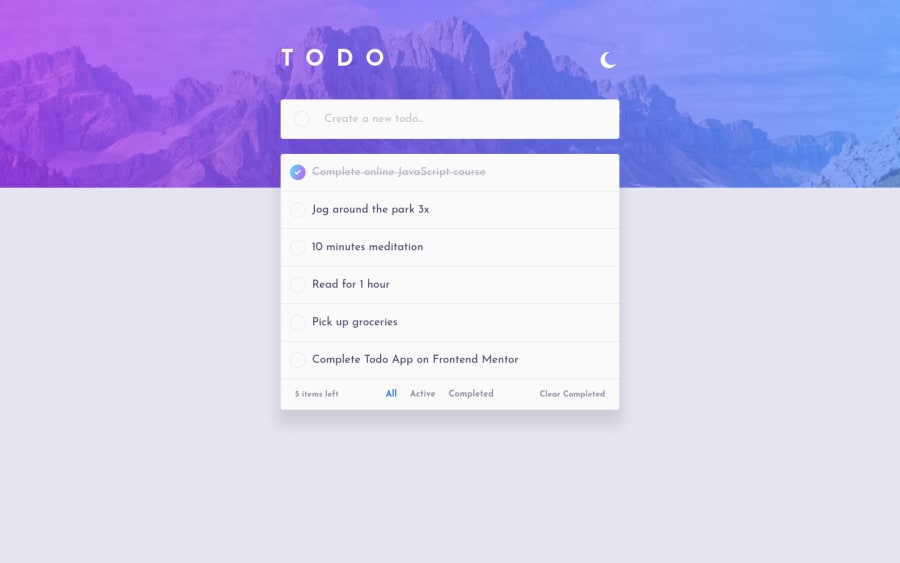
todo app using react, typescript, styled components
Design comparison
Solution retrospective
I couldn't make the hover effect when setting up if todo is completed or not.
Community feedback
- @PeshwariNaanPosted about 2 years ago
Hello Filipe - nice work on completing the challenge, it looks pretty good. I am getting a 404 if I try to look at your code - the link is broken.
Without being able to see the code, I can't help much but here are a few things that might help you.
-
It took me a little while to figure out the hover effect for the circles using styled-components because you have to account for both light and dark mode and know if the todo is completed or not. You can do this using conditional props. My solution is below.
-
${(props) => { if ((props.isDone && props.isDark) || (!props.isDark && props.isDone)) { return ` null `; } else { if (props.isDark) { return ` background-clip: padding-box; border: solid 2px transparent; background: linear-gradient(#333, #333) padding-box, linear-gradient(to top left, #cf1af4, #40dff1) border-box;`; } if (!props.isDark) { return ` background-clip: padding-box; border: solid 2px transparent; background: linear-gradient(#fff, #fff) padding-box, linear-gradient(to top left, #cf1af4, #40dff1) border-box;`; } } }} }```
If this is a little confusing, you can see my full solution here
-
There is a bug in your logic for showing the completed tasks. It seems you have hard coded the list. Maybe look into using local storage so the user can save their todos.
-
I also have the drag & drop implemented on my list if you would like to see how that is done.
I hope this helps. Happy coding
Marked as helpful0@felipe-miranda-marreirosPosted about 2 years ago@PeshwariNaan thanks for the response. i'm gonna test in my code.
1 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
