
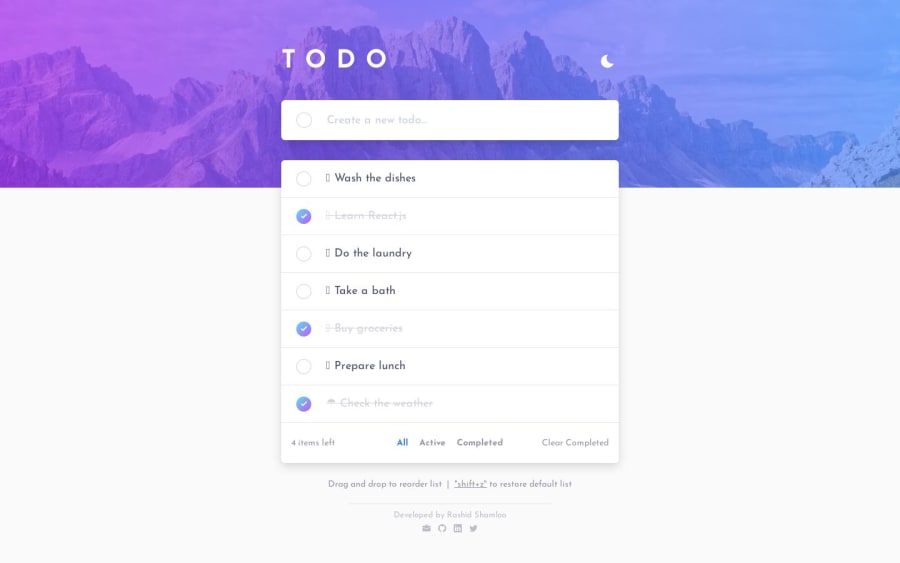
Todo app using React + Tailwind + Framer Motion
Design comparison
Solution retrospective
I will be working on my portfolio site soon and every portfolio needs a Todo app so I decided to give this challenge a go. also, I wanted to try using framer motion's Reorder component for element reordering.
for a complete list of features please check the GitHub Readme.
In this solution, I'm using localStorage to store the items but I'm currently working on adding user authentication and storing the items, and doing the CRUD operations using Firebase and Firestore. I will submit another solution when I'm finished with that.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
