
Submitted over 3 years ago
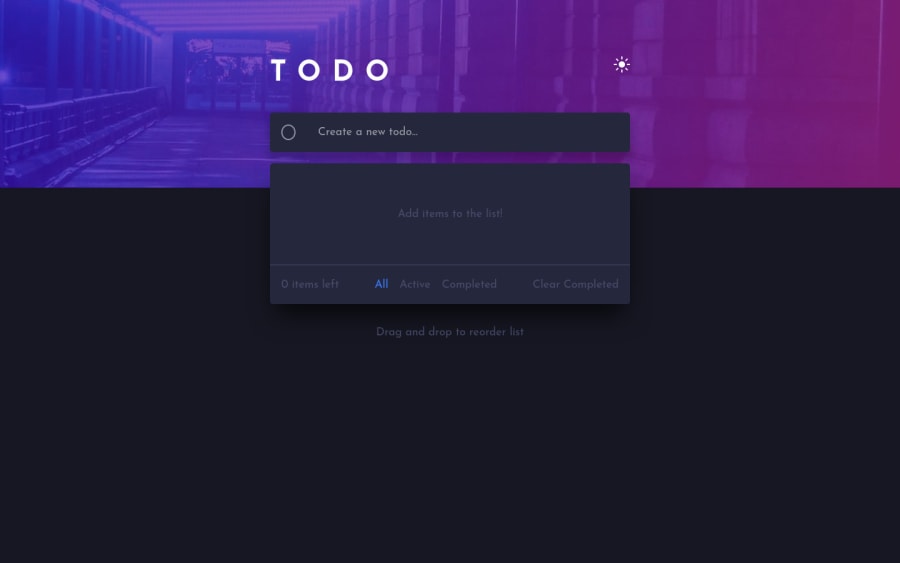
Todo App Using React, SASS, Local Storage and react-beautiful-dnd
@SaiPradeepti
Design comparison
SolutionDesign
Solution retrospective
Any feedback is greatly appreciated.
Community feedback
- @asadmoosviPosted over 3 years ago
When the list is empty it just shows a huge empty box. Which doesn't look that great in my opinion. Maybe you could try to reduce the height of the box down and add some text that says that its empty. Just my 2 cents. Overall great stuff. And the drag and drop works great too. I also created this a while ago but didn't add the drag and drop functionality. I made it using vanilla JS though. Check it out: https://todo-asadmoosvi.netlify.app/
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
