
Submitted almost 2 years ago
Todo App using React and Open Props + (Dark/Light Mode)
#accessibility#react#vite
@mobalti
Design comparison
SolutionDesign
Solution retrospective
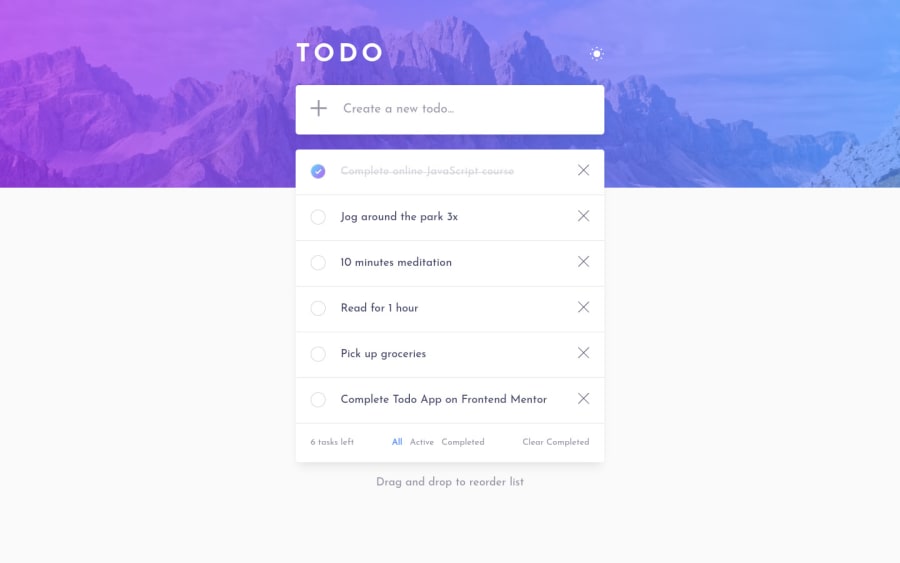
Todo App
Hi there 👋, This is my solution for this challenge. 🚀
Built with:
- React
- Open Props
- PostCSS
Features:
- Add new todo items to your list
- Mark items as completed
- Delete items from your list
- Drag and drop functionality to reorder your tasks
- Dark and light theme switcher for personalized styling
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
