
Design comparison
Solution retrospective
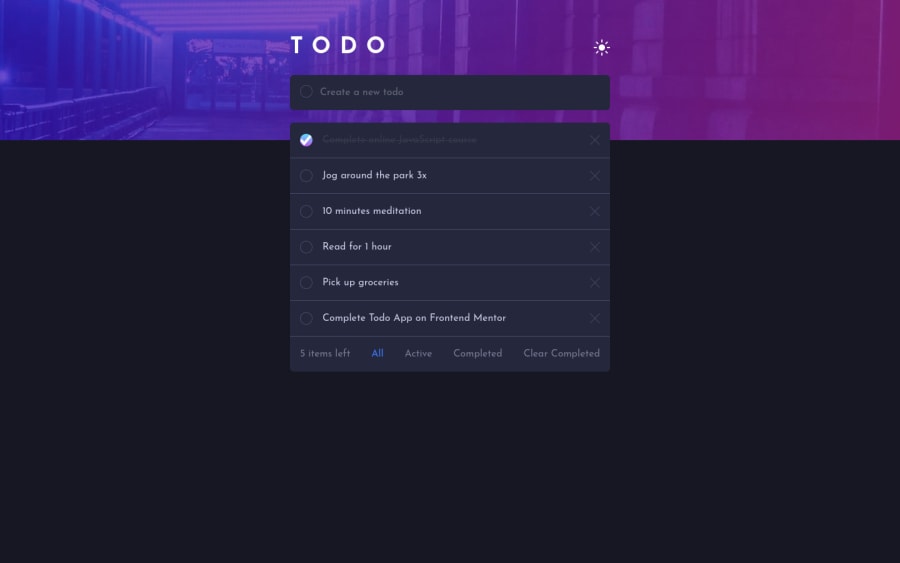
My code is messy but I tried my best. I'll love feedback both on the code and design. Thanks
Community feedback
- @abhik-bPosted over 4 years ago
Hello Jome Favourite, good to see you completing another challenge!
Your solution is very nice and it is responsive as well .
- you can use
caret-color:bluefor blue blinking cursor on your input field - you can scale down the
checksvg to make it look even nicer
Other than those your solution seems very close to perfection,
Good Job 👌, Keep it up 💯
1@jomefavouritePosted over 4 years agoThanks, I'll implement the changes @abhik-b
1 - you can use
- @ApplePieGiraffePosted over 4 years ago
Hey, Jome Favourite! 👋
Great to see you complete this challenge! 😃 I think your to-do list works pretty well! 👍
The only minor suggestion I might make is to preload the second theme image so that it appears instantly when the theme is changed for the first time. 😉
Keep coding (and happy coding, too, of course)! 😁
And happy holidays! 🎄
1@jomefavouritePosted over 4 years agoI'm sorry, please I don't understand what you mean by preload the second theme image, could you explain pls?
Do you mean, I should not apply the condition I used to toggle the icon?
Thanks for your suggestion 🙂@ApplePieGiraffe
1@ApplePieGiraffePosted over 4 years ago@jomefavourite
There is a very small delay between when the theme is changed for the first time and the second theme image appears (because the browser won't load that image until it is requested). To avoid that small delay, you tell the browser to load both of the theme images so that they appear instantly when the theme is changed. It's pretty easy to do, just follow this StackOverflow question that helped me. 😀
1@jomefavouritePosted over 4 years agoOkay, thanks. I'll go through the link @ApplePieGiraffe
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
