
Design comparison
Solution retrospective
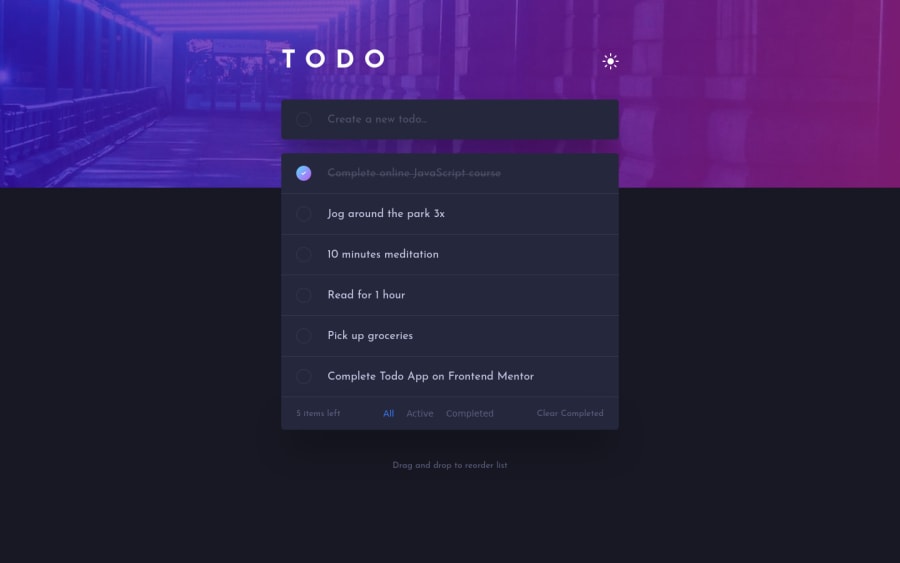
Hey everyone, I'd really appreciate some feedback on this one. This was a really big project for me since I'm still pretty new to React and it's my biggest React project I've developed. It was also my first time styling a React project with styled-components. I really enjoyed the sass-like experience of using styled-components and being able to conditionally style elements with JS (very useful for the different colors with the two themes).
The main thing that still needs fixing is that when the user drops a todo item after dragging it (which is implemented with the react-beautiful-dnd library), sometimes there is a brief flicker on the items. Has anyone encountered this before in your projects and have you been able to fix it?
Another thing I'd love feedback on is the structure of my project. Should I be splitting my elements up into even more components? Some of the components I created are strictly css (with styled-components) and don't involve any React. I did this for things that are repeated a few times throughout the project, like for buttons with images in them and for elements wrapped in a box with the same border-radius, box-shadow, width, padding, etc. Is that an appropriate use of a component?
Any other feedback you have is totally welcome!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
