
Todo App | React, Redux, Typescript, styled-components, vite
Design comparison
Solution retrospective
Hello everyone! 👋
This challenge took longer than usual, but I had a lot of fun making it! I got the chance to learn Redux and integrate it with Typescript and styled-components. I experimented with animations and micro-interactions in this challenge, and you'll see them here and there.
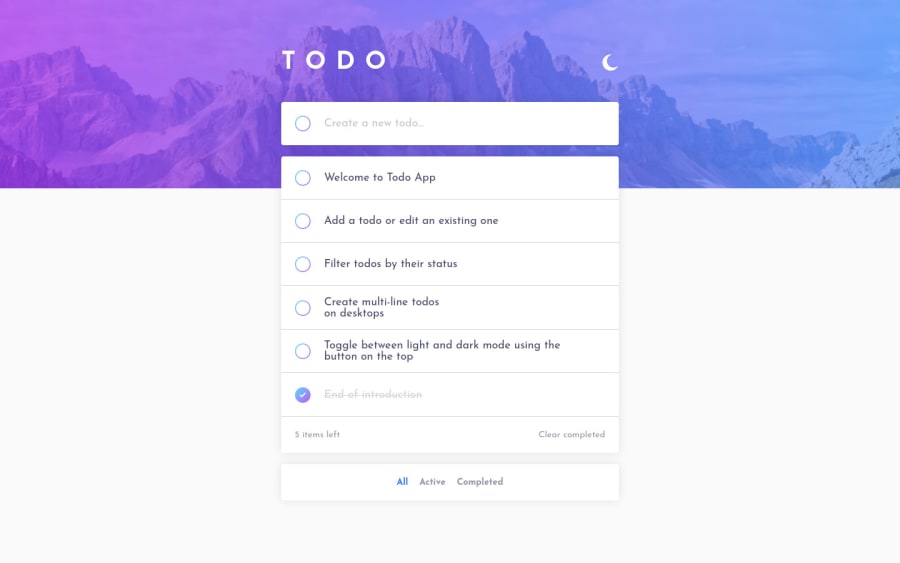
Here's the feature list:
- Create, edit, and delete todos
- Toggle todo status and filter by status
- Toggle between light and dark theme
- Create multi-line todos on desktop using Shift+Enter
- Clear all completed todos
- Retains selected theme and todo list
- Installable as a progressive web app
Do check out the app and let me know what you think!
Community feedback
- @nikavolkPosted almost 3 years ago
Hello!
Checked out your solution and here's a few things to note:
- love that you used Redux, I have to learn that still and it's difficult! 😅
- love the animations!
- when viewing on desktop, the filter "All, Active, Completed" should be within the items list (sandwiched between Items left and Clear completed)
- input and each todo don't show special characters in full height when capitalized (like ČŽŠ)
Great job! Gave me a lot of new ideas for CSS animations 😁
Marked as helpful1@syedalimansoorPosted almost 3 years ago@nikavolk Thanks for the feedback!
- Yeah the filter problem was something I forgot, thanks for pointing it out 😅
- I'll try adding more padding to the inputs to show the characters completely
0@nikavolkPosted almost 3 years ago@alimansoor-create I used the line-height property for the input's CSS 😊
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
