
🥱🥱🐱👤Todo app Completed With drag N drop on laptops🚀🚀🚀🚀
Design comparison
Solution retrospective
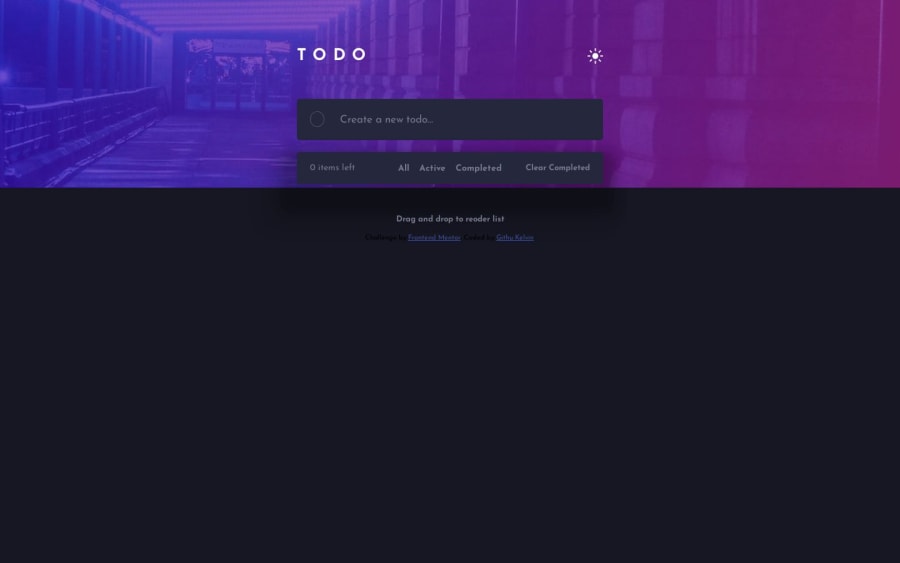
The code is a To-Do List application that allows the user to add, remove, and filter tasks. The code uses vanilla JavaScript and manipulates the DOM to achieve these features.
Here are the features of the application:
- The user can add tasks to the To-Do List by typing in the input field and pressing the Enter key. When the user adds a task, it is displayed on the screen with a radio button to the left of the task text.
- The user can mark a task as completed by clicking on the radio button to the left of the task text. When a task is marked as completed, it is displayed with a strikethrough.
- The user can delete a task by clicking on the image to the right of the task text.
- The user can toggle between light and dark themes by clicking on the toggle button at the top right corner of the screen.
- The user can filter the tasks based on All, Active, and Completed categories by clicking on the corresponding buttons at the bottom left corner of the screen.
- The user can clear all completed tasks by clicking on the Clear Completed button at the bottom right corner of the screen.
- The user can see the number of tasks that are not completed at the bottom center of the screen.
- The tasks added by the user are saved to local storage so that they persist when the page is reloaded.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
