
Design comparison
Solution retrospective
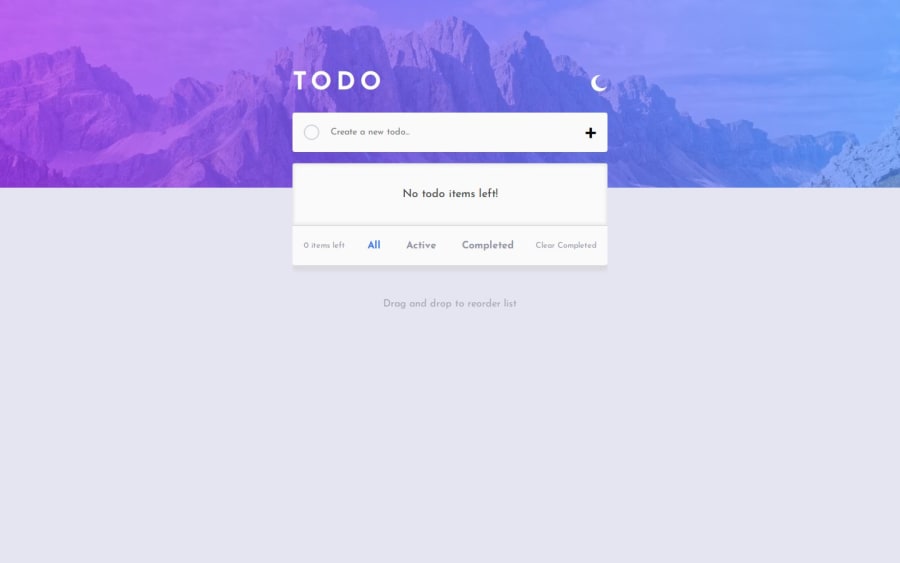
I dedicated a lot of effort to matching the provided design files precisely. I meticulously adjusted spacing, colors, and font styles to ensure the app looks and feels like a polished product. I also implemented all the core functionality – adding, editing, deleting, and marking tasks as complete. Additionally, I went beyond the basic requirements and added a few extra features to drag & drop where users can rearrange their tasks by simply dragging and dropping them.
While I'm happy with the results, there are a few things I'd approach differently in my next project:
- I started with a simple approach for managing the app's state, but as the project grew, it became a bit unwieldy. Next time, I'd explore using a more robust state management solution, such as a library like React.
- I didn't write any automated tests for this project, which made it more difficult to catch bugs and refactor code confidently. In the future, I'd prioritize writing unit and integration tests to ensure the app's functionality remains solid as it evolves.
- Although the app is responsive, I designed it with a desktop-first mindset. In the future, I'd adopt a mobile-first approach to ensure the app works seamlessly on smaller screens from the very beginning of the development process.
As the app grew in functionality, managing the state of the todo items became increasingly complex. Simply using arrays and basic JavaScript functions led to code that was difficult to maintain and debug. I researched different state management patterns and libraries. While I didn't fully implement a state management library for this project due to its scope, I refactored my code to follow a more modular structure.
I was excited to add drag-and-drop reordering of tasks, it presented a technical challenge. I needed to ensure that the drag-and-drop behavior worked smoothly, updated the state correctly, and provided visual feedback to the user. I researched JavaScript drag-and-drop events and found libraries like Dragula that could simplify the implementation. While I ultimately chose to build a custom drag-and-drop solution for learning purposes, the insights gained from researching libraries helped me understand best practices and potential pitfalls.
What specific areas of your project would you like help with?-
I'd like to explore more sophisticated state management solutions than my current approach. I'm interested in learning how to effectively use libraries like React Context, Zustand, or Redux to manage the app's state in a more scalable and maintainable way. I'd welcome suggestions on how to structure my state data, what patterns to follow, and how to handle complex state interactions like filtering and sorting tasks.
-
As I mentioned, I didn't write any automated tests for this project. I'd like to learn how to set up a testing environment for front-end projects and which testing libraries are best suited for different scenarios. Guidance on writing unit tests for individual components, integration tests for interactions between components, and end-to-end tests for the entire application flow would be incredibly valuable
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
