Submitted almost 4 years agoA solution to the Todo app challenge
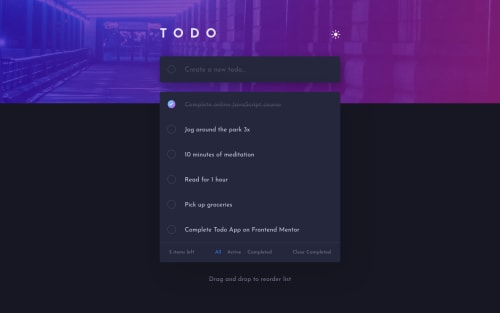
To do app made using React and Sass
bem, react, sass/scss, accessibility
@adram3l3ch

Solution retrospective
Hi folks, here is my another solution. I have tried to implement the drag options without using any 3rd party library. It was quite hard though. There is some more functionalities to be implemented in the drag and drop feature. I will work on that in the future. I'll appreciate any feedbacks :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Adarsh's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord