
Submitted 8 months ago
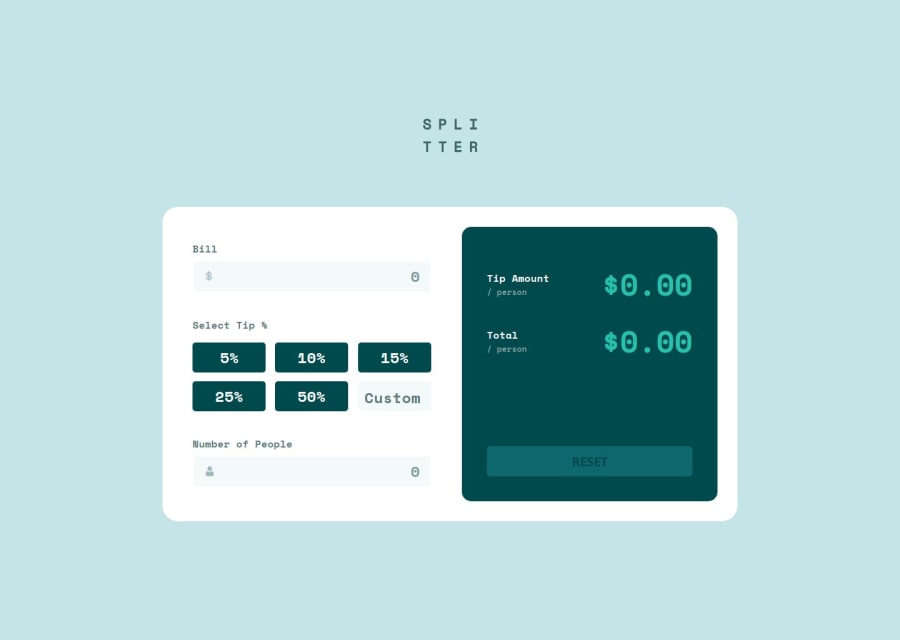
Tips calculator app using React, Flexbox, and CSS Grid
#react
@rainof
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm proud of learning new things every day. This lesson was more complex than previous ones, especially in understanding the logic behind input handling and user interaction.
What challenges did you encounter, and how did you overcome them?The main challenge was not knowing how to approach certain tasks, so I consulted ChatGPT and used trial and error to grasp its suggestions throughout the process.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
