
Design comparison
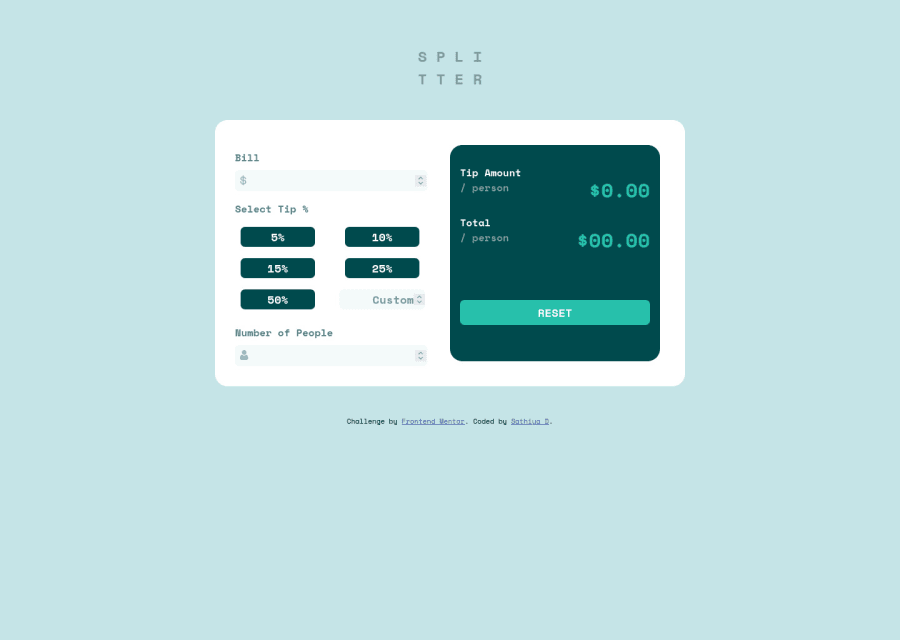
SolutionDesign
Solution retrospective
Hey All, Open to feedback and suggestions!!
Community feedback
- Account deleted
Set a limit on the bill input as its breaking style upon adding number greater then 10
Marked as helpful0 - @ErayBarslanPosted over 2 years ago
Hey there, excellent work on your solution! Design looks good and everything works as supposed to. My suggestions:
- Functions fire on input change with key, however nothing happens when numbers changed by spin box. You can listen to input change through javascript. There is oninput listener on html but doesn't work same way:
bill.addEventListener("input", () => { billGen(); renderBill() }) customTip.addEventListener("input", () => { customTipGenerator(); renderBill() }) people.addEventListener("input", () => { peopleCountGenerator(); renderBill() }) /* Since there are two functions for each listener, we put them inside another function. */- Alternatively if you wish to not deal with spin box you can simply use text which is the general convention and you're already converting input by Number(x). Also on modern browsers to remove spin box from number input you can add to css:
input[type="number"]::-webkit-outer-spin-button, input[type="number"]::-webkit-inner-spin-button { -webkit-appearance: none; } input[type="number"] { -moz-appearance: textfield; }- Instead of <h2> It'd be better use
<h1>for the heading of page. If there are several heading then It'd be applicable to use other headings. - For
.attributionyou can use<footer>instead <div>. Aside these excellent work again and happy coding :)
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
