
Design comparison
Solution retrospective
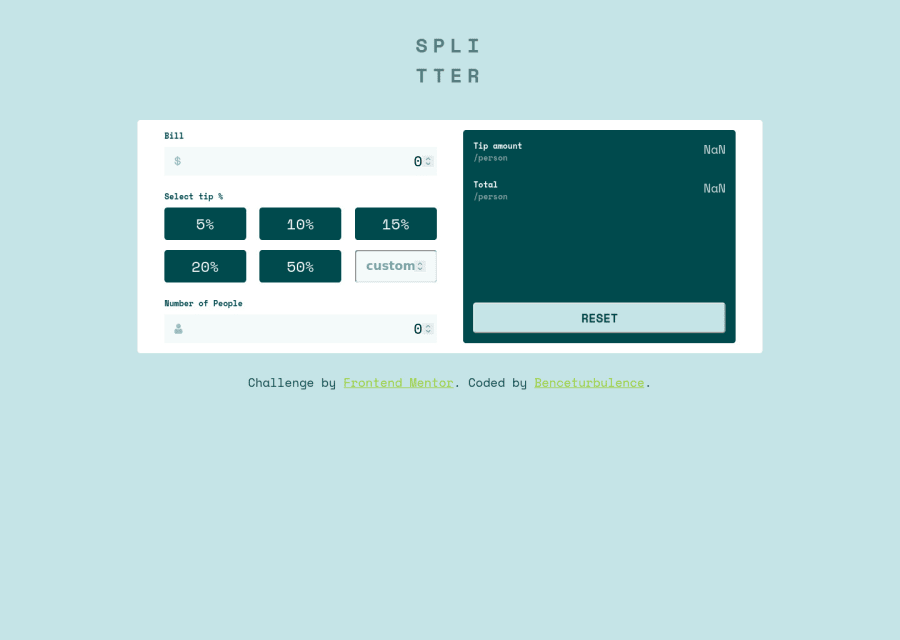
Hi All, I know the App could have been done with JS but I thought I would give it a try with React.
Any feedback is appreciated. Cheers.
Community feedback
- @yishak621Posted about 2 years ago
Well lets start with the inputs ....i don't know why you put 0 as a initial value because inputs need a placeholder value 0 not as initial value ...i hope u know how to put placeholder so im not gonna talk about how to do it and also when the app starts(when the page loaded) the tip amount and total values are NaN (not a number ) ....u should fix that by firing the event when the user put values in the amount of person input ...thats when the event should be fired initially and after that if the person want to know the difference of tip rates ..when he clicks on rate btns thats also need event to be fired but NOTE that they need event after the user comes back from the number of persons input ....and also not only for btns but also for custom input and for bill amount they need event listener after the user comes back from the last input (use if statments to check whether the user puts values or not) ...and finally the result must be put to two decimal places ur result is putting all the digites so avoid that by using to fixed(2) method ....that will print only to 2 decimal places
totalTag.textContent = `${totalBill.toFixed(2)}$`; userInput.classList.remove('error-input'); }1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
