
Design comparison
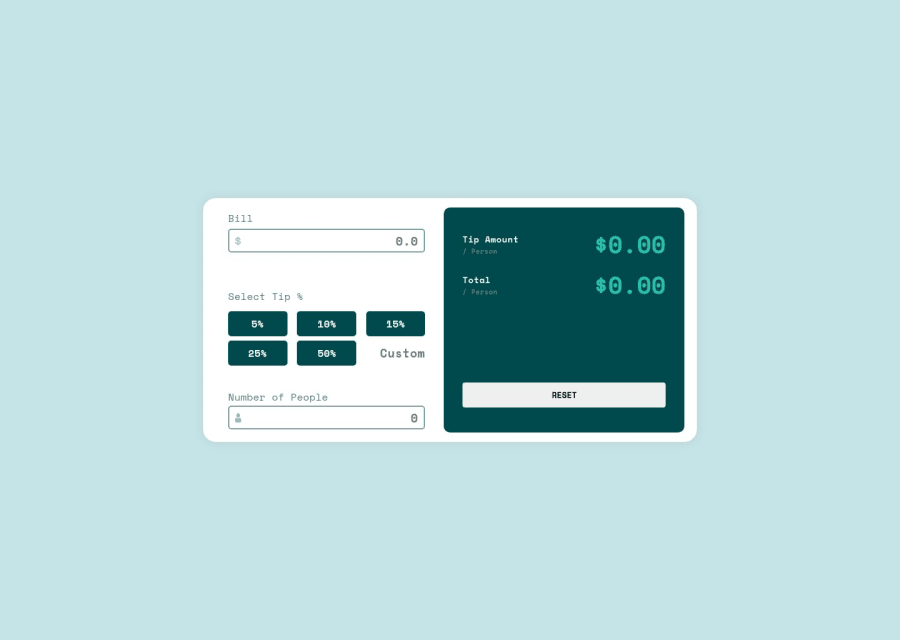
SolutionDesign
Solution retrospective
In this projected i used html and css with javascript But i had an issue and till now I didn't get a solution :( The problem is that, when I run my HTML file and input the amount in the input section and try and click on any percentage it those not work, but when I refreshed the page and continue with the amount I put in the input, it then works but if i delete the amount I had put and put a new one the input field is not update and if i press any percentage, it still work with the previous amount that was inside even if the value has change :(. I do really need help on this.. THANKS
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
