
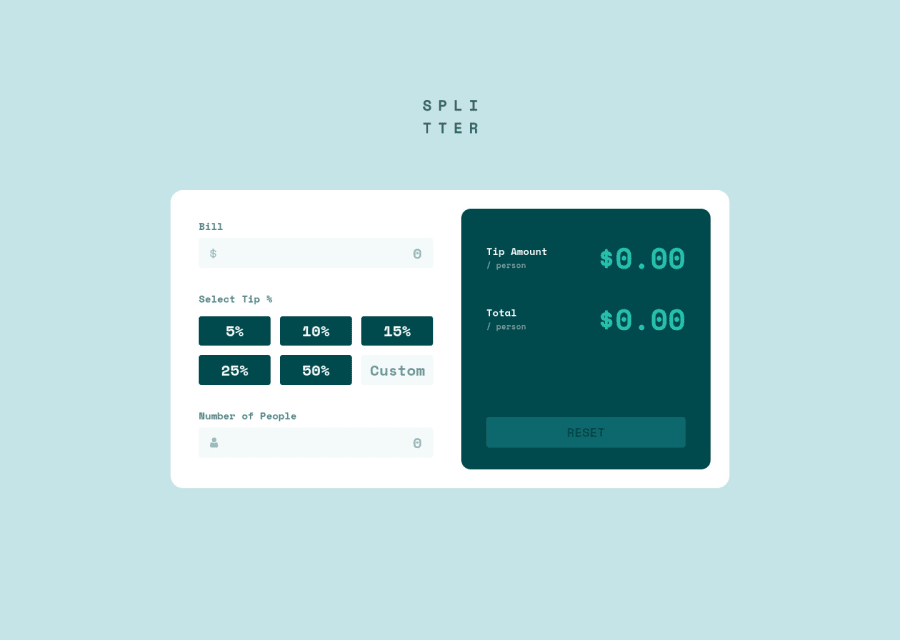
tip calculator with vanilla JS and DOM API and RWD e mobile-first
Design comparison
Solution retrospective
I accept technical opinions about the implementation. In this new challenge I used some of the complex pseudo-classes for the input widgets, and I had a little difficulty handling the inputs and validating the values received as number. The initial solution would be to use an input text with validation through the pattern attribute but I don't have enough knowledge for that yet, I couldn't implement a regex that achieves the desired goal. I looked for an alternative and got it through the input number, applying complex pseudo class.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
