
Submitted 10 months ago
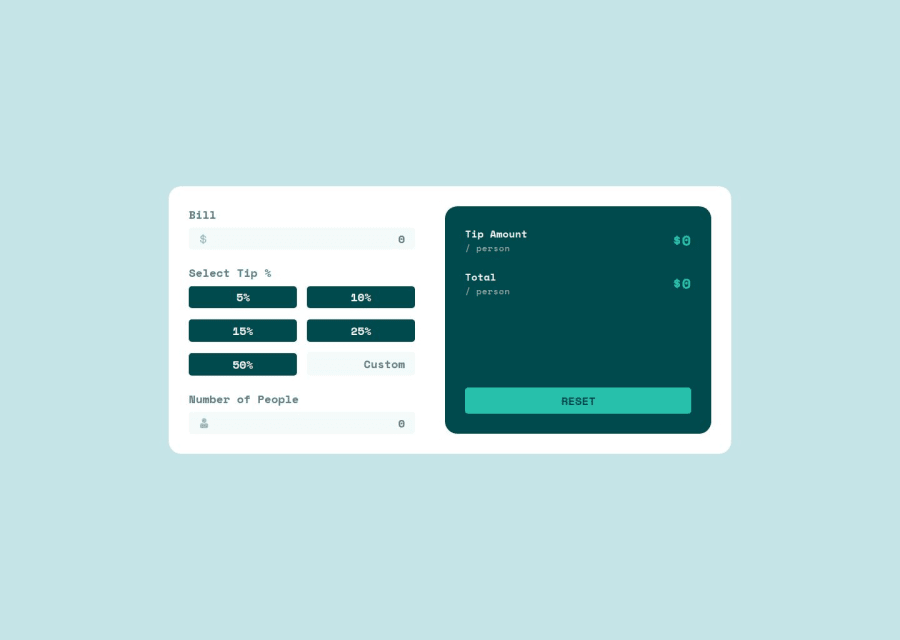
Tip calculator with React and React hook form
@matiasluduena23
Design comparison
SolutionDesign
Solution retrospective
Hello people!
In this project I used useContext and useFormContext for the first time. After I learn how to use it I understood that useContext make your code more readable when you need to use different states throw your components. My handler custom tip function is to big, if someone could take a look and give me an other approach I will be grateful. Thanks for the time!
Good code
Matias
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
