Submitted over 1 year agoA solution to the Tip calculator app challenge
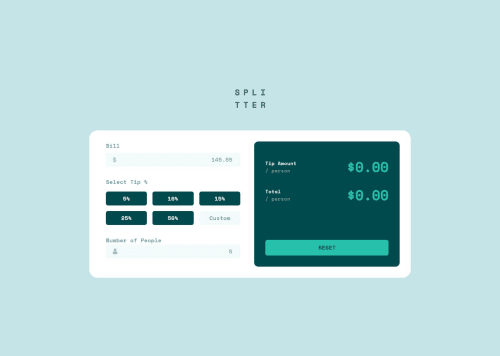
tip calculator whit tailwind and js vanilla
tailwind-css, accessibility
P
@Smailen5

Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm very proud to have written possibly good code, structured much better than my usual.
What challenges did you encounter, and how did you overcome them?The biggest challenge was definitely how to retrieve the correct values and pass them to the function that calculates the tips. In the end, I opted to call the function on every input:
billNumber = Number(event.target.value);
calculate();
});
To prevent it from being executed when the values are not ready, I used an if statement:
if (billNumber && tipNumber && peopleNumber)
For the custom button, I always used type='radio'. I think I could simply use type='number'.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Smaylen5's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord