
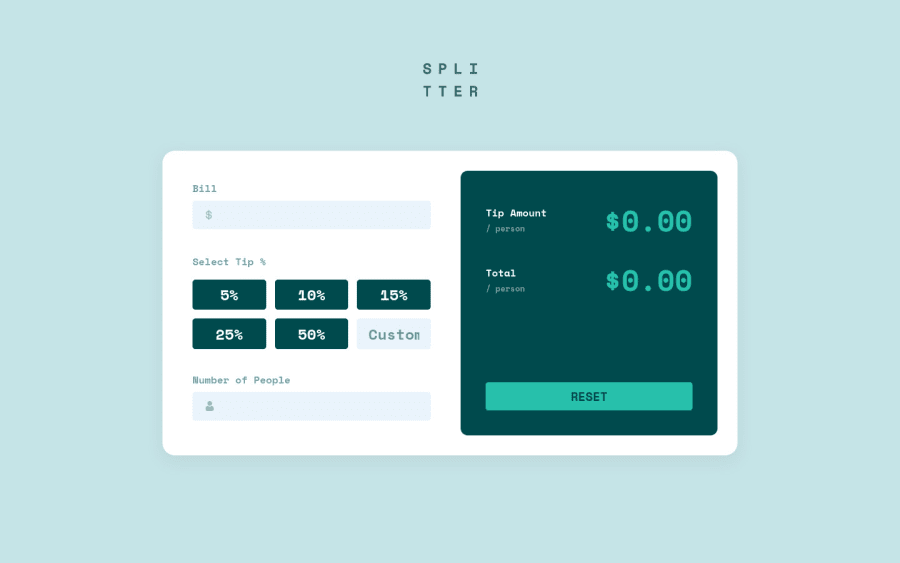
Tip Calculator using scss and custom form control validation
Design comparison
Solution retrospective
Feedback are requested😍
Community feedback
- @ApplePieGiraffePosted over 3 years ago
Hello there, Dinesh! 👋
Great job on this challenge! 👏 This looks really good and everything seems to function well! 👍
I don't have much to suggest since everything seems to be pretty on point! 😀 Maybe something small that I noticed is that I don't seem to be able to tab to the percent-tip options with my keyboard (but the custom-tip option is tabbable, so the calculator can still be used). It might be worth looking into that. 😉
Of course—keep coding (and happy coding, too)! 😁
Marked as helpful2@Dinesh1042Posted over 3 years ago@ApplePieGiraffe Thanks for your feedback. I haven't noticed that when building. I will fix the issue soon
Happy Coding! .😉
1@ApplePieGiraffePosted over 3 years ago@Dinesh1042
No problem! Glad to help! 😀
2 - @askugiiPosted over 3 years ago
I think you should check you reports and work on them. Screen readers will struggle going through this page.
Marked as helpful1@Dinesh1042Posted over 3 years ago@Bahadr-tech Yep. There are many errors in the report. I haven't noticed yet!
Thanks for your feedback
Happy Coding! .😉
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
