
Design comparison
Solution retrospective
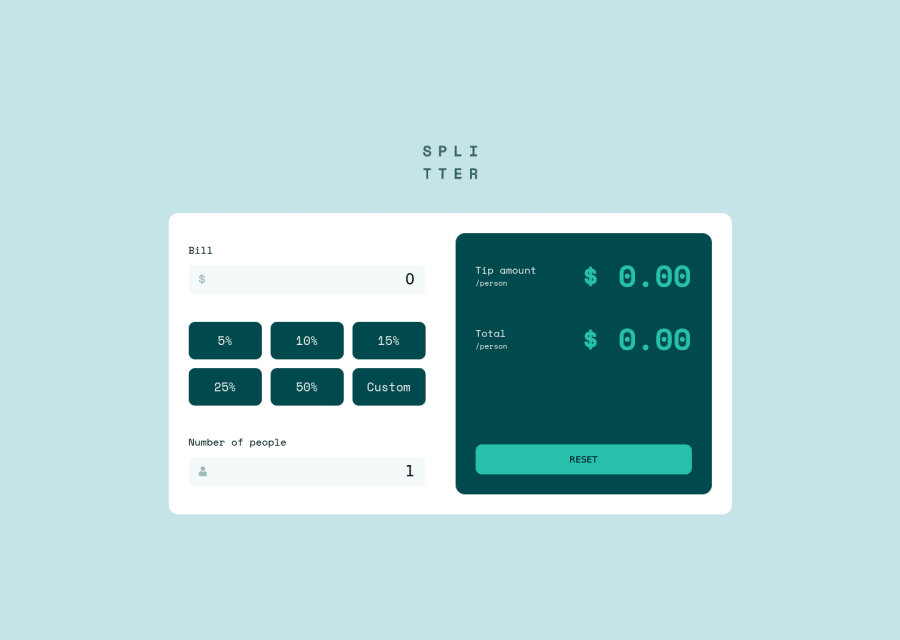
I think it was too complicated for this project, used React. Anyway, I have problems with the button about “custom” percentage. The ideal behavior should be change to initial state of the component whenever the user press rest button.
Community feedback
- @Jay-0331Posted about 3 years ago
Hello Edwin 👋🏻,
-
Whenever there are 0 people make it display 0 rather than infinity.
-
For the custom percentage button use number input fields. Also reset the custom percentage button to initial state when reset is pressed.
-
For the amount input use placeholder as when someone doesn't delete the initial zero and started writing the amount it is just going to be there and make the amount someone what's to enter wrong.
That's it hope this helps.
And for UI make your custom button input match that of your other buttons. Everything else is perfect 🥳🥳, great job
Happy Coding
1@EdwinCacuangoPosted about 3 years ago@Jay-0331 Thanks for the advice. I will improve all of that 🤓
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
