
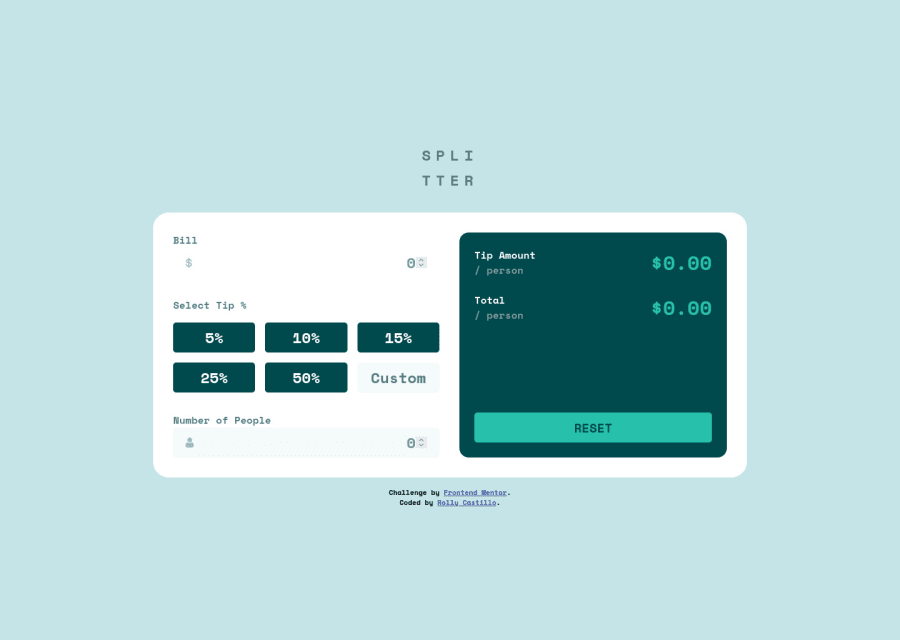
Tip Calculator Using HTML/CSS, SCSS, GULP and JavaScript OOP
Design comparison
Solution retrospective
I want to prevent input fields to accept zero as first character, here's what I have tried. I used addEventListener with keydown event to detect type of character, then store the key (e.key) in an array container and access that character using array index number. If the character is zero, then it will return a returnValue of false (e.returnValue = false) to prevent zero from being typed in the input field. This works but if user made a mistake and deletes characters using backspace, then the input field will now be able to accept zero as first character again.
Community feedback
- @dtomicicPosted over 2 years ago
Hey, I don't know if you are done with this project or just posting for help but if you're done you might consider looking into why none of the buttons work (they don't calculate anything). But since I'm guessing you're still not done and you're just asking for help you can check out this link for the solution to your problem, it's simpler than what you've done, it checks on keyup if the character that was inserted has a length of 0 (meaning it's the first character) and then checks the ASCII code if it matches 48 (which is 0 in ASCII table).
Hope this helps a bit, design looks good you just miss the functionality and you'll be all set. Keep it up
0@Pomz010Posted over 2 years ago@dtomicic Hi! Thank you for you feedback. I'm not yet done with this project. Yeah, I'm actually looking for help on how to prevent zero as first character to be typed on input fields. Reset button and custom percentage are not yet working but tip computation are functioning. You can select percentage buttons using mouse click and alternatively navigate and select tip percentage button by pressing tab key and select by pressing space bar. After that, you can press enter on your keyboard to submit and compute for results.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
