Submitted about 4 years agoA solution to the Tip calculator app challenge
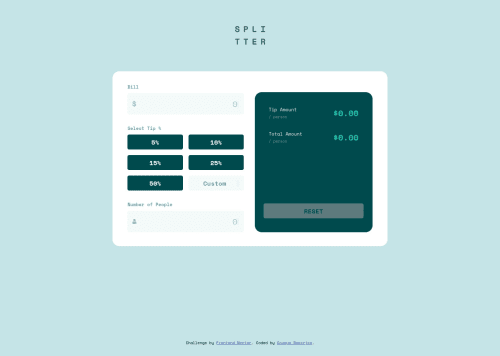
Tip Calculator Using HTML, CSS and Javascript
@soumya495

Solution retrospective
Please let me know if I missed any error handling or If you come across any issues. Thank You !
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Soumya Banerjee's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord