
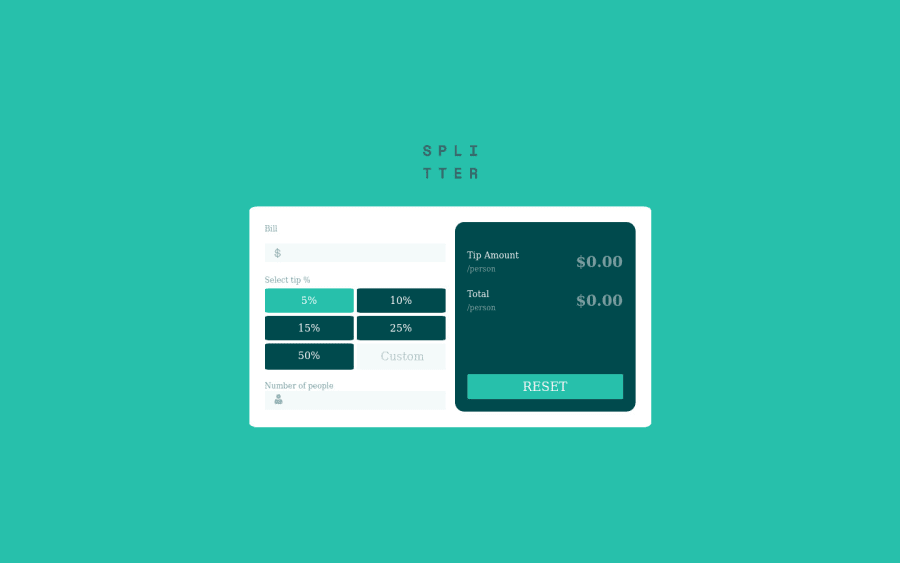
Tip calculator using flexbox and css grid with javascript
Design comparison
Solution retrospective
any feedback on how i could better do this challenge is welcome
Community feedback
- @sefmadridPosted over 3 years ago
The computation seems to be off. A bill of 142.55, tip % of 15, with 5 people input should give a total of 32.79 per person.
In my opinion, it would have been better if you validate input as you type and don't restrict the selection of tip % even if bill and number of people have no input yet. Pop up alerts would be annoying for end users as well.
I would advice you to read and follow the style guide provided as well so you can follow the design better. The colors and font are provided there.
Marked as helpful0@KamaradevPosted over 3 years ago@sefmadrid thanks man that really was a great feedback i'll try to correct all of that soon
0 - @CostiVoicuPosted over 3 years ago
What bothers me is the fact that I cannot select the tip % before completing the number of people. You can change that or add the number of people before the tip %. Overall you did a pretty good job!
Marked as helpful0 - @hafizanadliPosted over 3 years ago
In my humble opinion, you should learn more about css best practice. Doing html & css only project is good for practice. Learning more about flexbox and grid concept will really help you to improve you styling skill. Great job, keep learning!
Marked as helpful0@KamaradevPosted over 3 years ago@hafizanadli thanks i really appreciate the feedback i'll try to work better next time
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
