
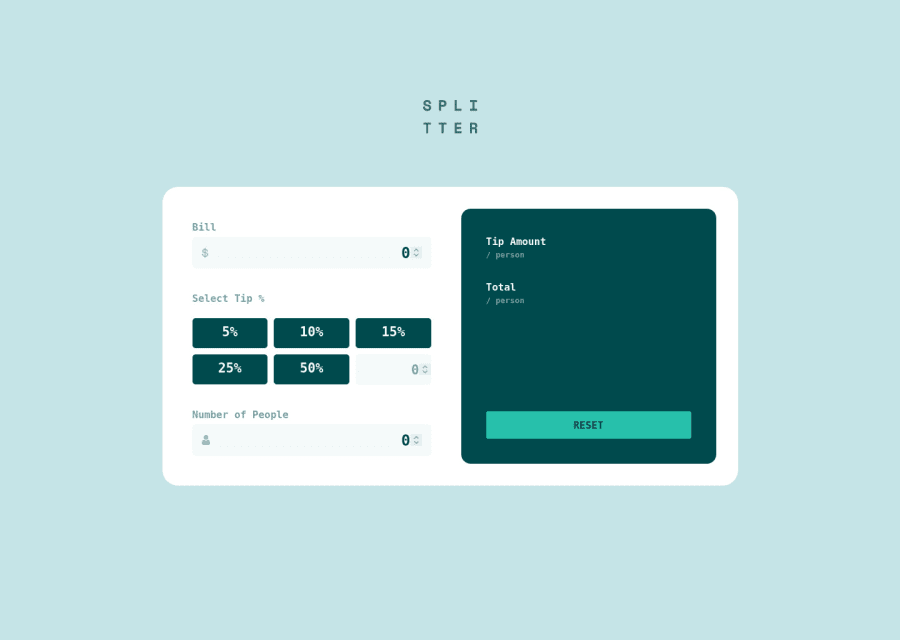
Tip Calculator using Angular and jQuery
Design comparison
Community feedback
- P@Alexwz89Posted 24 days ago
Hello!Sorry I haven't learnt Typescript yet, so I can't effectively evaluate your project. However, from the results of the web page, it seems that the two dialogues bill and number of people need to be validated after inputting the number and Enter, whether it is a number or not, I am being realistic here and using "input" as the parameter of eventlistener, I prefer this kind of user experience, after inputting the number, I can get the correct validation and the final result of the 2 calculations will appear.I prefer the user experience that immediately after entering the number, I get a check if it's correct, and the final 2 results will appear. Also, it seems like the style fonts are not implemented according to the style requirements. But the rest together is great! Keep up the good work, bro!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
