@abimh66
Posted
Good job mate👏
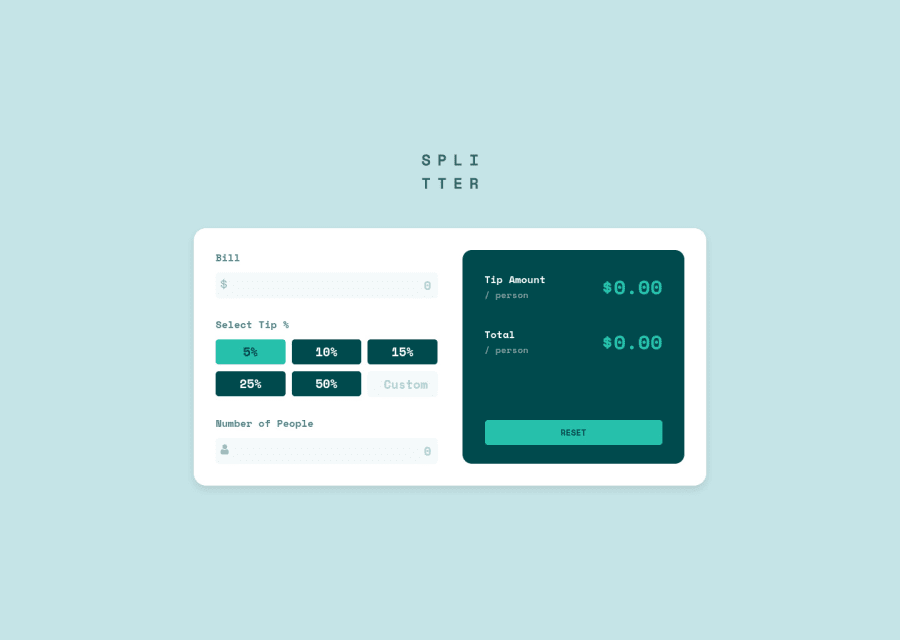
I want give some advice. I think you write a wrong logic for calculate Total per Person. That should be 'total = (bill / number of people) + tip amount per person'.
@faruqAbdulHakim
Posted
@abimh66 Yeah, I couldn't understand it before. 😂 Thanks ^^