
Design comparison
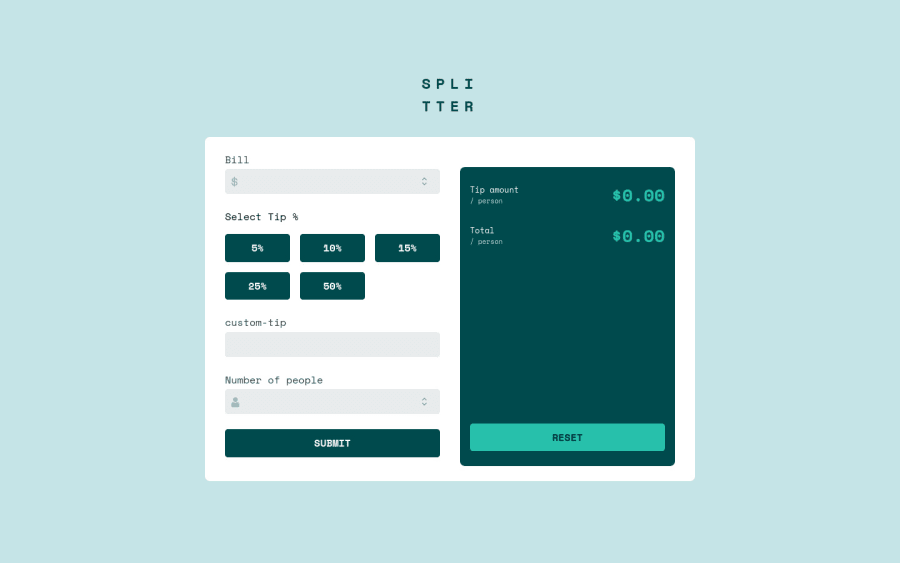
SolutionDesign
Solution retrospective
I tried to make it accessible as I could. I modified the custom tip so that it has a label instead of a placeholder as placeholders are not accessible. and I added a submit button to the form on the left to add on option to submit the form using something other than keyboard I relied on the HTML validation only because I'm lazy to do it with JS All feedbacks are welcome, especially about accessibility and the Javascript
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
