
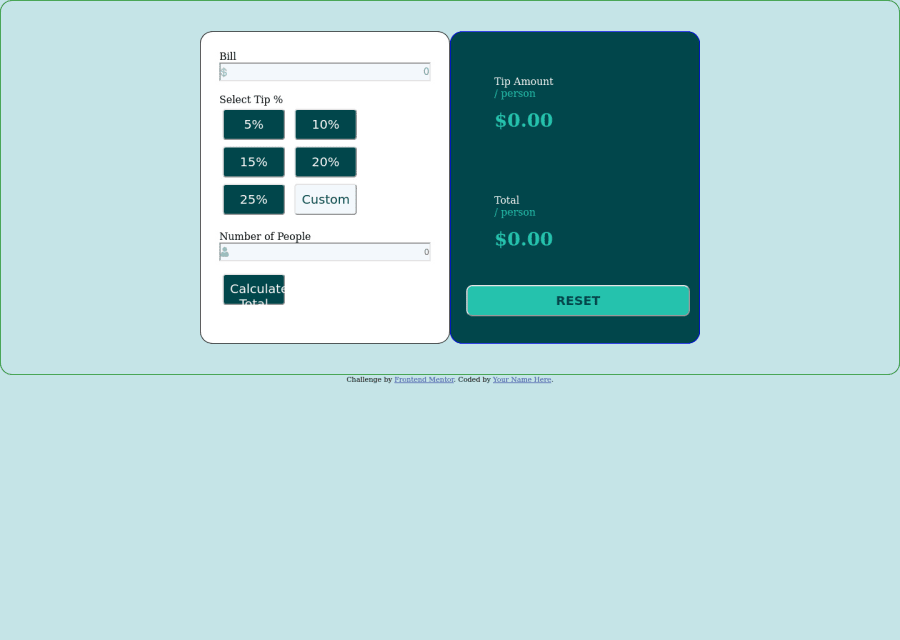
Design comparison
Solution retrospective
I know this is not completed, but I asked questions about this on a few forums and have not heard back yet. I will update solution when I get it completed.
-
What is the custom button? Is that an input?
-
I could not get the white background behind both sections. I tried adding another div that included both of the sections, but it caused issues
-
the red text on the active state section. Is that made by creating an element? I know you would have to check the input value and if it is zero would I create a span or something?
Community feedback
- @RioCantrePosted almost 3 years ago
Hello there! base on the issues you've written I could try make some suggestions:
- The custom button is not a button, it's an input with a
placeholder="Custom"where the user can input random numbers. - To add the whole content with the same background, you could try to adjust the css property of the designated classes... for example:
tip-flex-container { display: flex; flex-direction: row; height: 600px; align-items: center; justify-content: center; border-radius: 20px; background: white; width: 900px; margin: auto; margin-top: 3rem; }Add the
width,margin,margin-topto wrap the whole content and eliminate theborder.- Adjust the other content as well like inside the
.calculating-billrule set, eliminate theborder,background-colorandborder-radius
.calculating-bill { width: 400px; height: 500px; flex-wrap: wrap; padding: 30px; }- The borders of the
buttonandinputtag should display into none.
From here I think you can adjust the values and make more improvements. I hope this is helpful.
Marked as helpful0@Cod-BiggPosted almost 3 years ago@RioCantre Thank you! Do you mind if I ask you one more question? I noticed in the design there is no total button. I added one to make sure the javascript worked. Does the app run on a key press instead of a button?
0@RioCantrePosted almost 3 years ago@Cod-Bigg The total button is not available because the total bill is calculated based on the number of people and the percentage.
0@Cod-BiggPosted almost 3 years ago@RioCantre Sorry, I may be a little confused. If there is no total button then how do the calculations run? There is no button that uses event listener, so how would it know the user is done selecting the tip, and number of people?
0@RioCantrePosted almost 3 years ago@Cod-Bigg I think by pressing the selected tip button, it will calculate the bill which is divided by the number of people. The flow goes like this, the user enters the bill and number of people then presses the selected tip button which would then appear in the right side section the tip amount and total.
0 - The custom button is not a button, it's an input with a
- @MatzeW95Posted almost 3 years ago
To your first point. The custom "button" Is not a button. It is an input field for a custom value.
Marked as helpful0 - @Cod-BiggPosted almost 3 years ago
Got it! Yeah, I got the calculations working correctly. I was just confused since I di not see a total button in the design, but I guess running the calculation after the tip selected makes sense. Appreciate the help!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
