
Submitted over 1 year ago
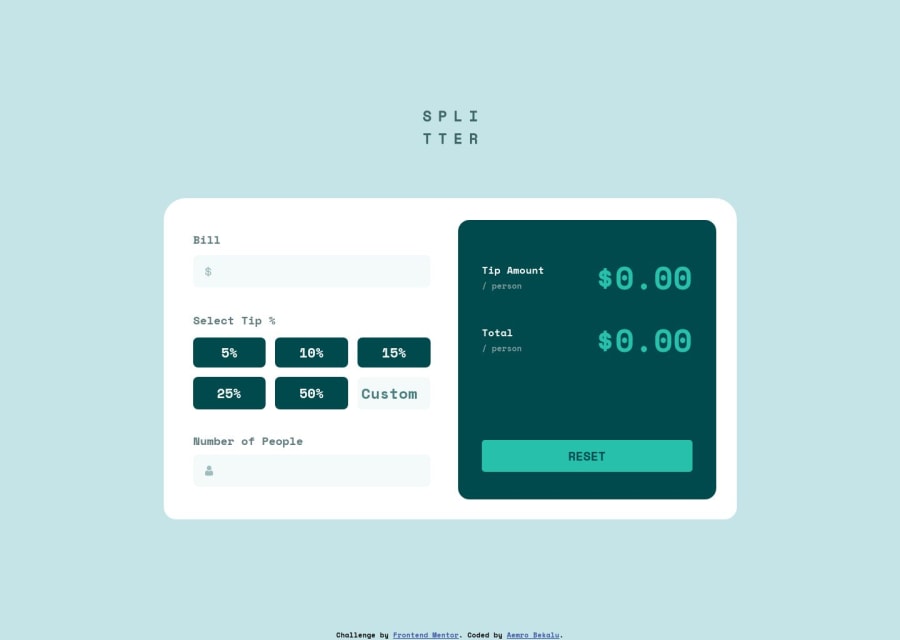
tip calculator challenge using object oriented programming
@aemrobe
Design comparison
SolutionDesign
Solution retrospective
any ways for improving my code
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
