
Design comparison
SolutionDesign
Solution retrospective
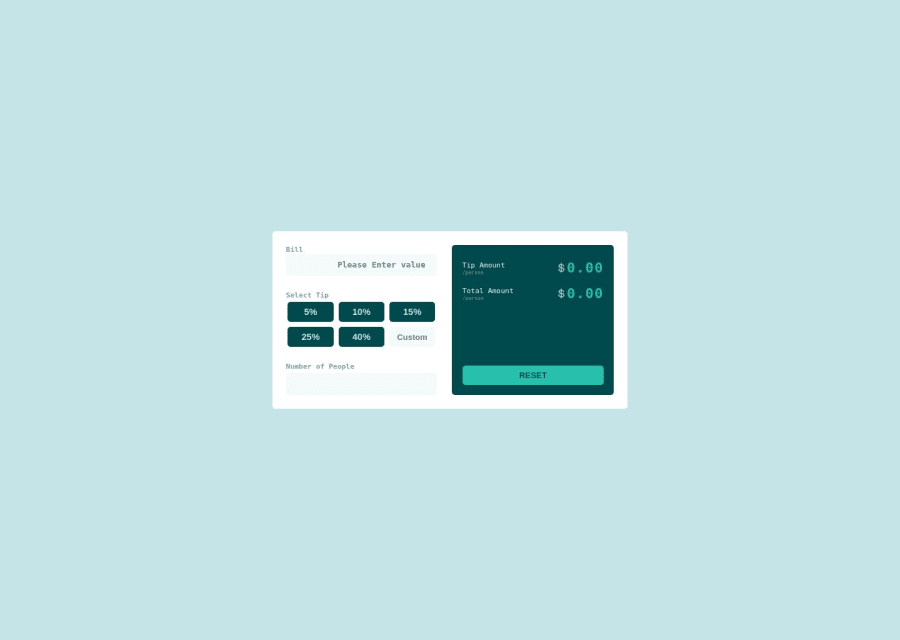
Created this app a year ago using Vanilla CSS and JS. I found it on my laptop, so I thought it would be great to share ;) Any feedback is welcome.
Community feedback
- @asbhogalPosted over 1 year ago
Hi Navjot,
Great work! The app functions well as far as I can tell and the designs match the mockup fairly well. I've taken a look through your code and noticed some things worth considering:
- Your app isn't responsive. There is overflow in the content from viewport widths <=
395pxbecause you've set explicitheightandwidthvalues on the parent container. (If you view your app in the responsive viewer in dev tools, you'll also notice this.) These should be unset to allow the child elements to occupy the space naturally. Set amax-widthvalue, then awidth: 100%and use eithergridorflexto adjust the flow of the container from horizontal to vertical at this viewportwidthand lower (personally I'd recommend usinggridhere as it retains the intrinsic values and prevents condensing of the content.) Here's a good link explaining the difference and when to choose which Link. - You have some typos in your variable names and inconsistencies in the camel casing -
addBoder,totalAmountPerperson. Also, I'd recommend making some of these clearer for maintenance purposes (these make it easier for developers to identify their purpose and therefore debug.) e.g.selectFromEl,tipprozentVandpplElare condensed/unclear and therefore confusing. - Also, I haven't seen the active state mockups but the template literal string for the
dataValueconditional check seems incomplete/incorrect to me. It returns "Cannot be a Empty" - Locally host your Google Fonts for privacy and performance reasons. Here's a good link explaining why and how to achieve this Link
Hope this helps!
0 - Your app isn't responsive. There is overflow in the content from viewport widths <=
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
