
Submitted about 3 years ago
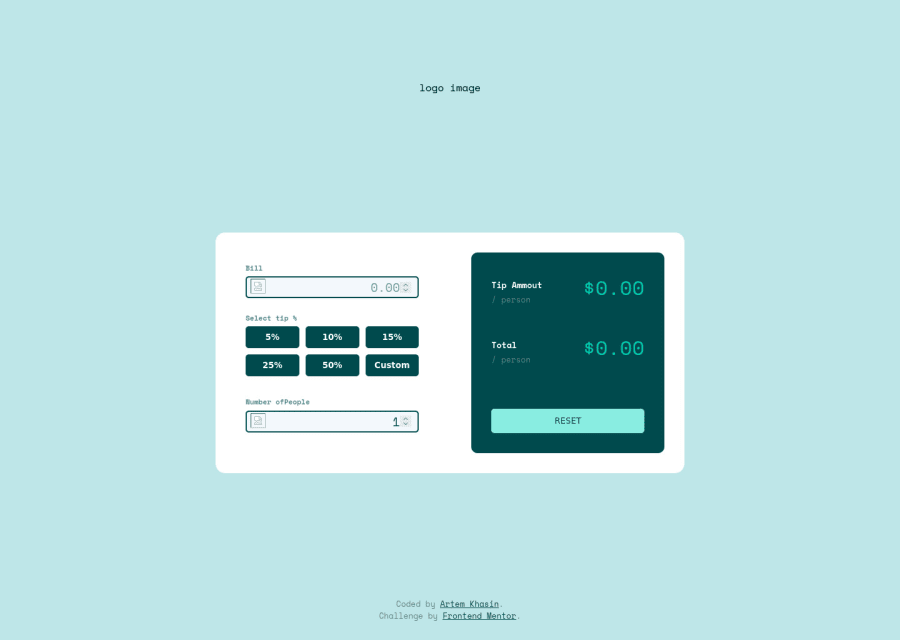
Tip Calculator, built with React and Less
#react#less
@khasTema
Design comparison
SolutionDesign
Solution retrospective
There is a problem with loading pictures (icons) on the front. Probably there are some mistakes in webpack config since I'm new to React. I'm trying to find the solution. In development mode, everything works great, but when I run build, and then check the page on a live server, or on the web, the icons are missing.
Community feedback
- @EmmanuelHexerPosted about 3 years ago
Great job man.
- One tip i can give you it to always add
altattribute to yourimgelements.
0 - One tip i can give you it to always add
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
