
Design comparison
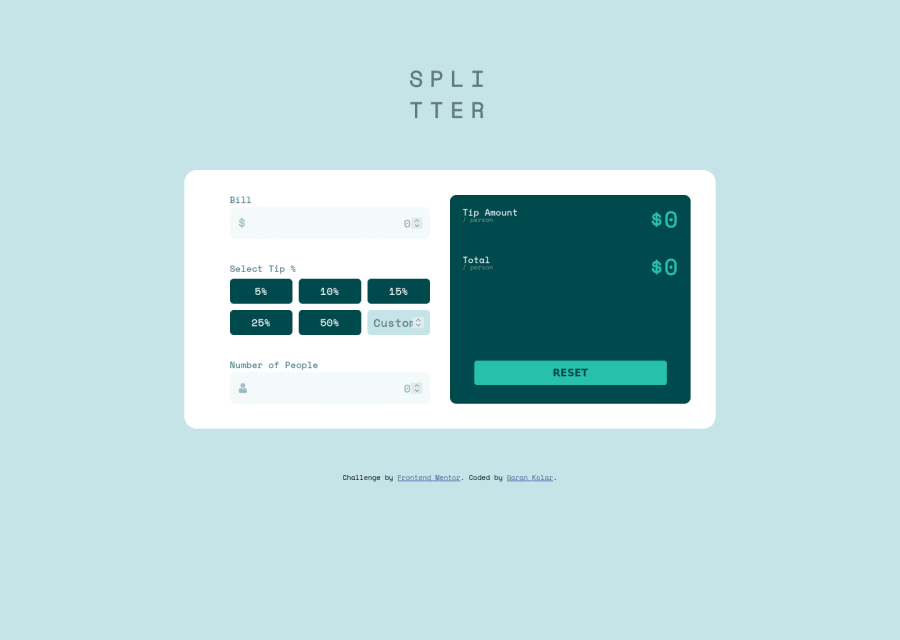
SolutionDesign
Solution retrospective
Hello again,
the custom tip is a bit off because it relies on the event listener (keyup), probably not the most practical solution. Would be grateful if anyone can skim over the JS code and give some criticism :).
Community feedback
- @ErayBarslanPosted about 2 years ago
Hey there, excellent work with this one!
keyupto fire the function for custom input is totally fine approach. I think listening key is the most practical approach here for user experience. You can fire the function on inputkeyupaswell. After selecting the tip%, If the user changes the bill, nothing happens and I think it makes sense for the function to be fired on user input change aswell.- Spin box on number inputs has no effect and I think visually looks bad in general. You can either use
type:"text"and in JS use the value as Number(value) which is my preference. Or change the visual appearance of input in CSS as:
input[type="number"]::-webkit-outer-spin-button, input[type="number"]::-webkit-inner-spin-button { -webkit-appearance: none; } input[type="number"] { -moz-appearance: textfield; } /* This will support modern browsers but won't support older ones as they're relatively new. */- Using form for input is totally fine here but by default, when submitted (enter key) page refreshes as it sends a get request. To prevent this you can prevent in JS after selecting form like:
form.addEventListener('submit', function(e) { e.preventDefault() })- You can center your container by:
html { height: 100%; } body { ... min-height: 100%; display: grid; justify-content: center; align-items: center; } /* You can remove the margin from body */ /* In general try not to give any margin, padding to body */- Lastly for semantic markup, you can change your html layout in a way won't break the design:
<main> <h1>...</h1> <div class="calc-container">...</div> </main> <footer class="attribution"> ... </footer>These are my suggestion to your solution. Excellent work again and happy coding :)
Marked as helpful0@GoranK89Posted about 2 years ago@ErayBarslan Thank you for a very detailed answer! I will certainly make the changes you suggest, they are good solutions for some things I didn't figure out. :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
