Submitted about 1 year agoA solution to the Tip calculator app challenge
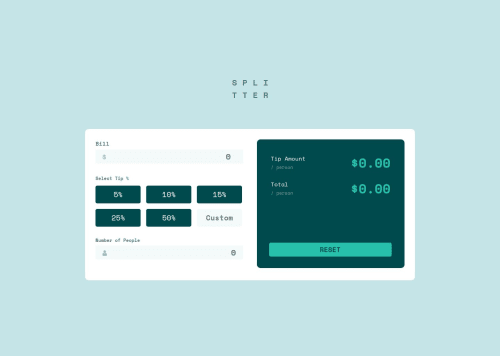
Tip calculator app with validation
sass/scss
@mts-ml

Solution retrospective
What are you most proud of, and what would you do differently next time?
I like that this project is actually helpful and that I could use it in my day-to-day life.
What challenges did you encounter, and how did you overcome them?I tried to use the DRY principle but still need more practice. I used type='text' on the inputs so I could do the validations myself. It was hard, and I still need more practice with that too.
What specific areas of your project would you like help with?I'd like some tips or suggestions for improvements on the project.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mateus Lima's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord