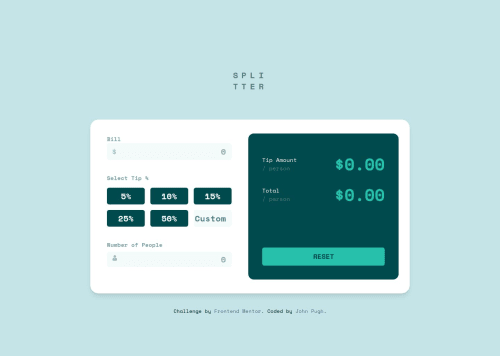
Tip Calculator App with tailwind css and Javascript

Solution retrospective
As always i'm proud of my design and also my ability to us AI tools like ChatGPT to help me with the Javascript.
What challenges did you encounter, and how did you overcome them?I found getting the input field for the custom tip difficult. but with the help of ChatGPT i was able to solve the issue and get the code to work correctly.
What specific areas of your project would you like help with?Im not going to pretend to be good at Javascript. I work full time and have to children so getting free time to learn frontend development is a challenge for me. If this was my full time job i think i would adapt and improve massively. but a few hours a night has got me this far. Javascript is for me a real challenge.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on John Pugh's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord