Submitted almost 2 years agoA solution to the Tip calculator app challenge
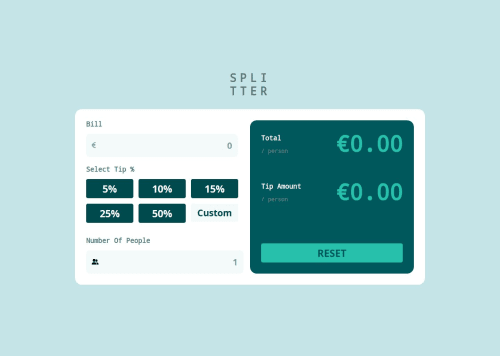
Tip Calculator App - Vite App
vite, accessibility
@don-franklito

Solution retrospective
Hi, any advice you can give me to keep improving.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Francisco Lizárraga (franklito)'s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord