
Design comparison
SolutionDesign
Solution retrospective
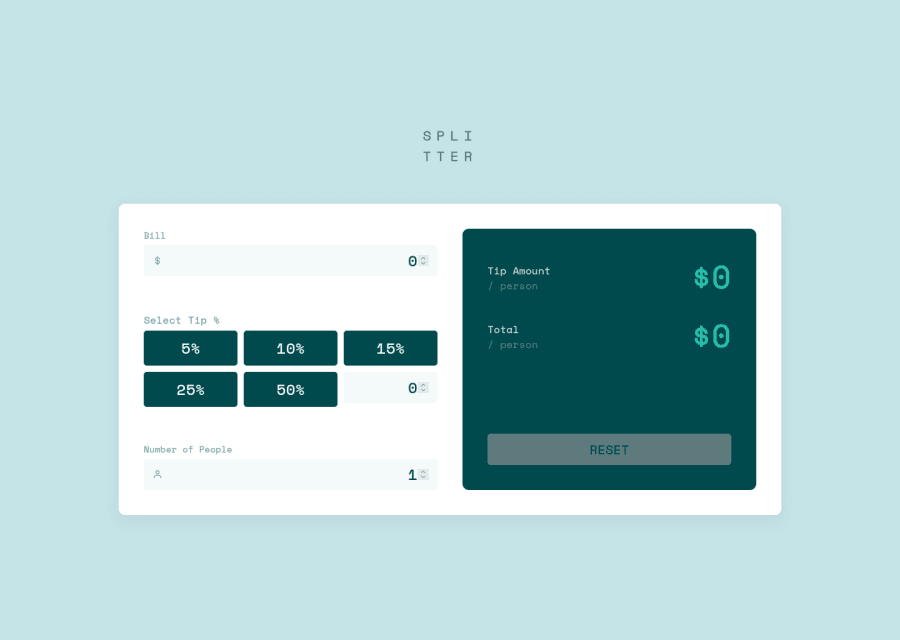
Hey ! I just made this tip calculator in React. I think some of my state management might be a bit overkill in some places, I'd love to hear if you got any tips to simplify it ! :) It was especially overkill in the inputs state management : to get an icon next to it, I wrapped it in a div, and had to find a new way to get the HTML input validation to apply specific style on the parent div to achieve the final result asked. Maybe there's some better solution ? Let me know what you think of my solution ! :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
