
Design comparison
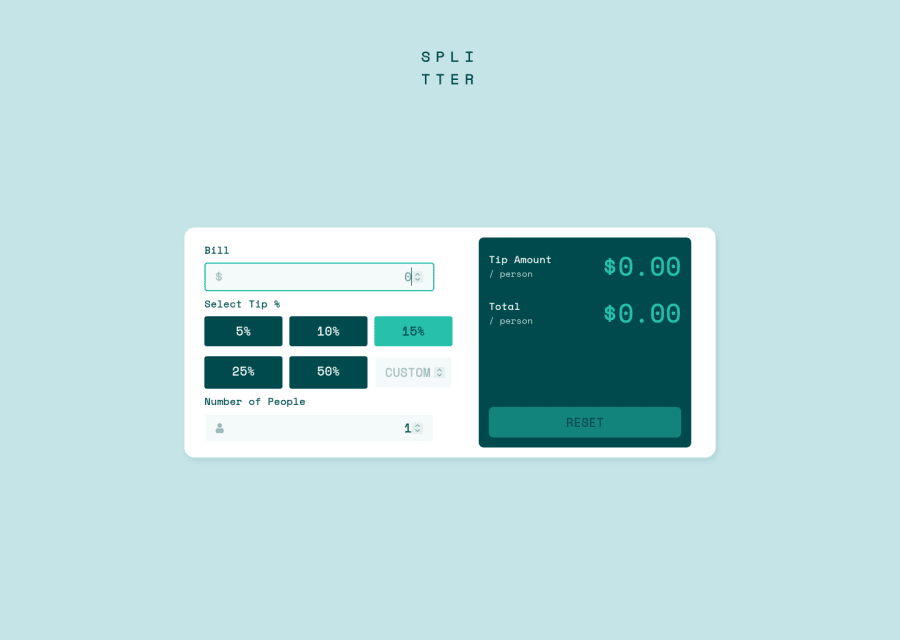
SolutionDesign
Solution retrospective
Here again with another project...My Goal is to complete every challenge on Frontend Mentor
Community feedback
- @nawfelsekrafiPosted almost 3 years ago
I think this solution looks great, well done! just I wanna mention that you can remove arrows from inputs like this : /* Chrome, Safari, Edge, Opera */ input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; margin: 0; }
/* Firefox */ input[type=number] { -moz-appearance: textfield; } That's all from me. Well done again
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
