
Submitted about 1 year ago
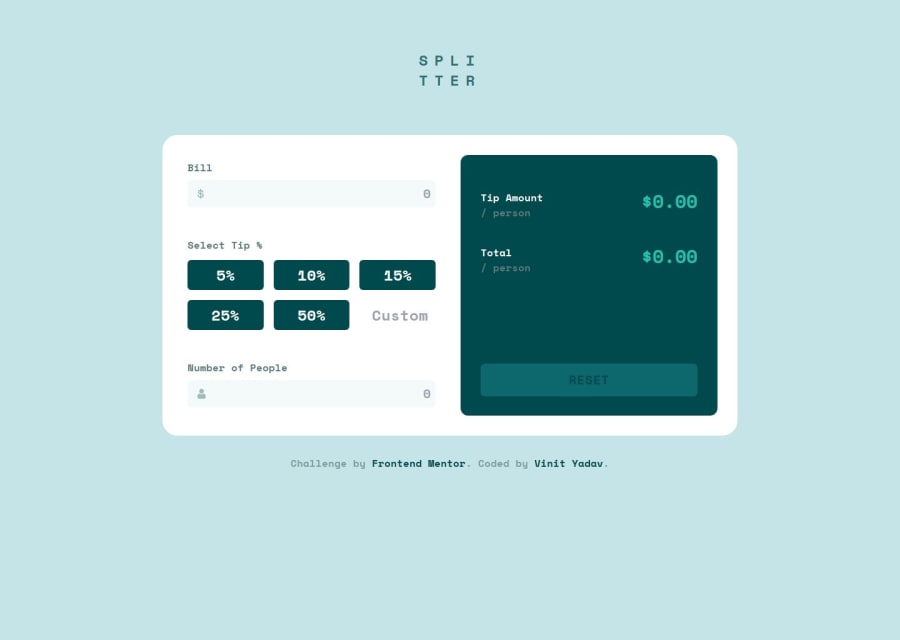
Tip Calculator app using HTML, Tailwind CSS, JavaScript
#tailwind-css
@vinits-repo
Design comparison
SolutionDesign
Solution retrospective
Hey Everyone,
I just wrapped up my latest challenge, building a tip calculator app using HTML, Tailwind CSS, and JavaScript. I'm eager to receive feedback. Any suggestions for enhancing the solution would be greatly appreciated.
Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
