Submitted almost 2 years agoA solution to the Tip calculator app challenge
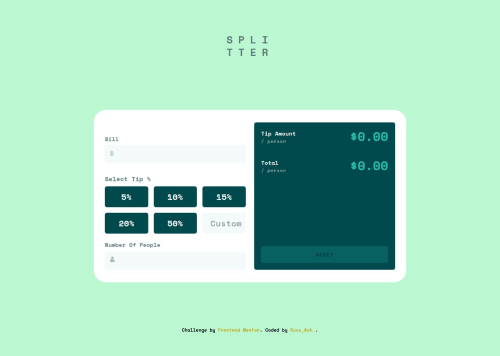
Tip calculator app using html, css, js and tailwind-css
tailwind-css
@OUSSAMAACHICHE

Solution retrospective
Hi 🙋♂️there , this is my solution to this challenge
any feedback are welcome, Thank you 🥰
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ouss_Ach's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord