
Design comparison
Solution retrospective
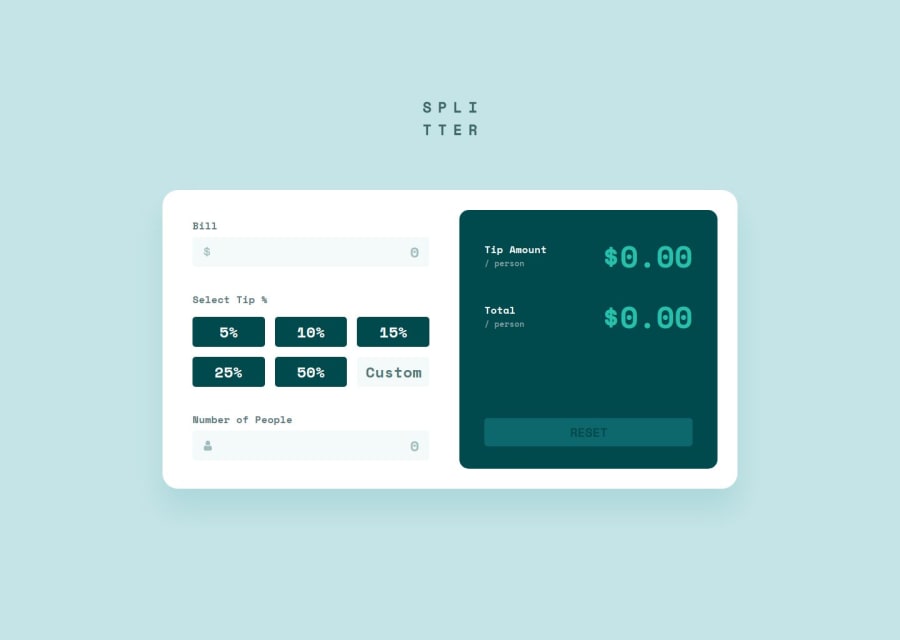
I worked on so many different things with this one. There was a lot for me to figure out with the layout, the styling of the form elements, and the validating and processing of the form data. I am proud of how it all came together, putting together much of what I have been learning. But I also feel like it needs to be cleaned up as a whole (e.g., refactoring the code, both the CSS and the JavaScript). And there are certainly parts that I am not quite happy with and think could be improved a bit.
What specific areas of your project would you like help with?I would love to figure out better ways to structure the JavaScript code so that I was relying more on pure functions and objects than I currently am (see Learning Path reference). Feels like I lot of my code was slapped together to get it to work, rather than thinking about what the best way is (or at least a more elegant, efficient way). Any ideas? 🤔
Community feedback
- @ebubz-devPosted 6 months ago
I think you should reduce the padding on the custom tip so that it would be visible
1P@elisilkPosted 6 months agoThanks @ebubz-dev for the suggestion. I made some padding adjustments and a few other tweaks, and I think the "Custom" placeholder should be more visible now.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
