JavaScript Practice, not really mobile friendly xD

Solution retrospective
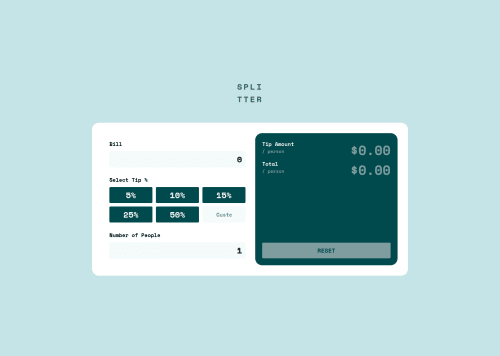
Hello, with this project my goal was to practice JS. As I was building this project I just wanted to make it look good enough on desktop so that I can focus on writing JS and now I can't make it really responsive. I did try though, but couldn't really make it work. It would be easier to start from scratch and keep in mind responsiveness.
I would like to know if it's possible to allow for input fields to accept only numbers (0-9) by users, I did google something like "input field restricted to numbers" or "input validation" but could not find a good solution.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Amer's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord