
Design comparison
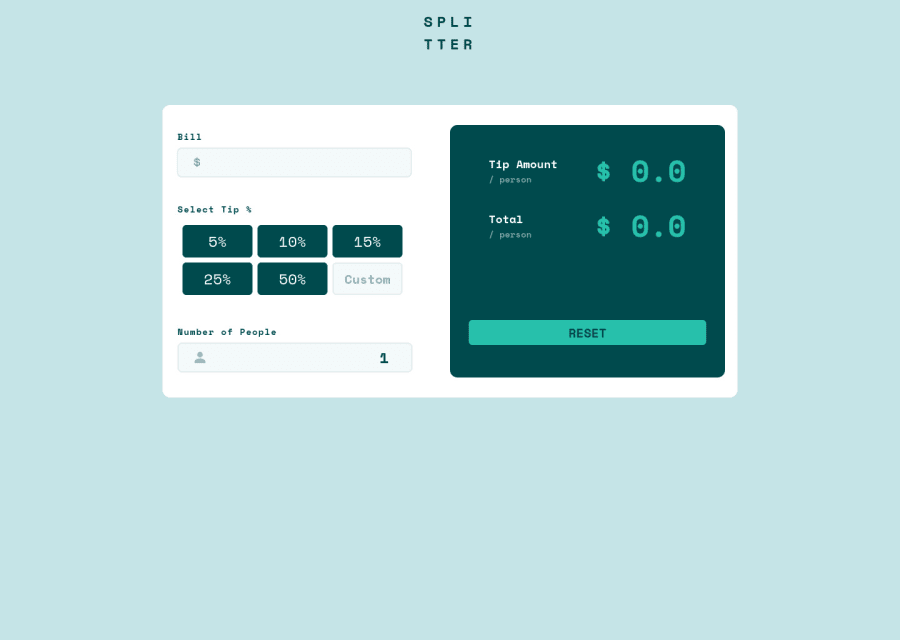
SolutionDesign
Community feedback
- @pmork7Posted over 2 years ago
Hello!
It's really impressive that you made this using React. It displays great on mobile and desktop.
One suggestion would be to change the type of each input to be type="number" so that no letters can be typed in. I would also add a maxlength to each input to limit how many numbers people can type in.
Keep up the good work!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
