
Design comparison
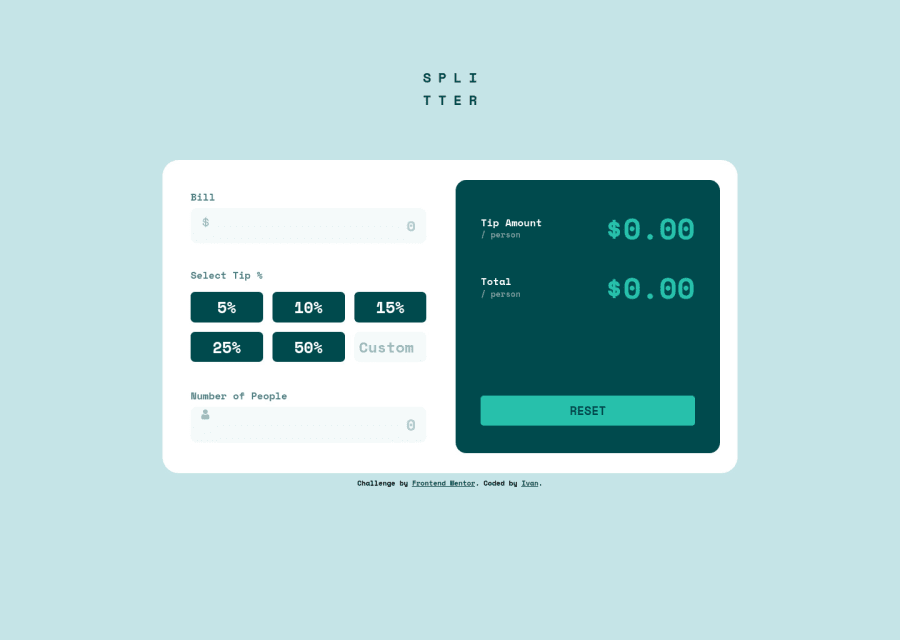
SolutionDesign
Solution retrospective
Hi, this challenge took me some time to complete but I finished it with some help, but I got stuck with the reset btn, I couldn't figure out how to make it "disabled" when the values are $0.00 in the result section. (below / right) If anybody could help me I would be very grateful!
Community feedback
- @Joe-PraisePosted almost 2 years ago
You could go around it by
- Writing an "if statement" to confirm if the state of both "Total field" innerHtml are === 0
- If true, target the "reset button" and add CSS style "pointer-events: none" to the button. That should deactivate the button and if you want to change the background-color, you can easily do it within the same scope. also, you should make provision for when it's false(you toggle the CSS style). I'm yet to do mine though, but I hope this helps.🙂
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
