Submitted over 1 year agoA solution to the Tip calculator app challenge
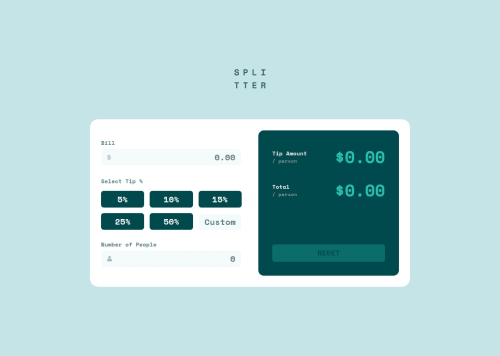
Tip Calculator App - NextJs React Tailwind & Typescript
next, react, tailwind-css, typescript
@shalri

Solution retrospective
What are you most proud of, and what would you do differently next time?
Implementing this challenge with NextJS made it more interesting. It gave me a broader scope for learning.
I had so much fun with this challenge. It was challenging but well worth it. I am pleased with how I implemented the logic for the app. This really helped me develop a deeper understanding of hooks.
What challenges did you encounter, and how did you overcome them?I still need to practice coding forms and using Typescript. Hopefully, these challenges will help me improve my proficiency.
What specific areas of your project would you like help with?I am good for now. Learning so much from these challenges!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on shalri's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord