Submitted over 1 year agoA solution to the Tip calculator app challenge
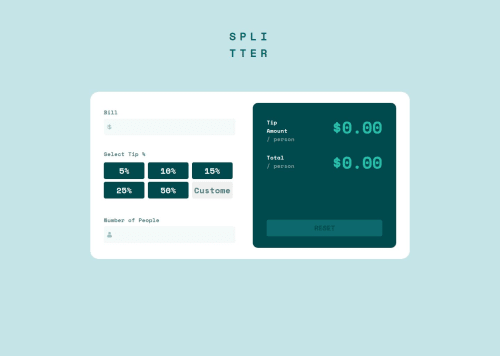
Tip Calculator App
@amutsamoses

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on amutsamoses's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord