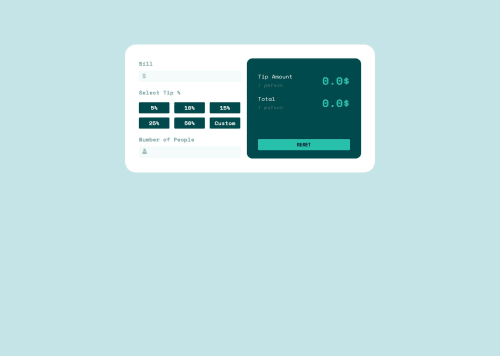
Submitted 12 months agoA solution to the Tip calculator app challenge
/tip-calculator-app-main/
@nimrodEDE

Solution retrospective
What are you most proud of, and what would you do differently next time?
I am proud of not giving up and adding all the features that were mendatory .
What challenges did you encounter, and how did you overcome them?playing with the custom button was a bit tricky :)
What specific areas of your project would you like help with?Whatever you think i should do better.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on nimrodEDE's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord