
Design comparison
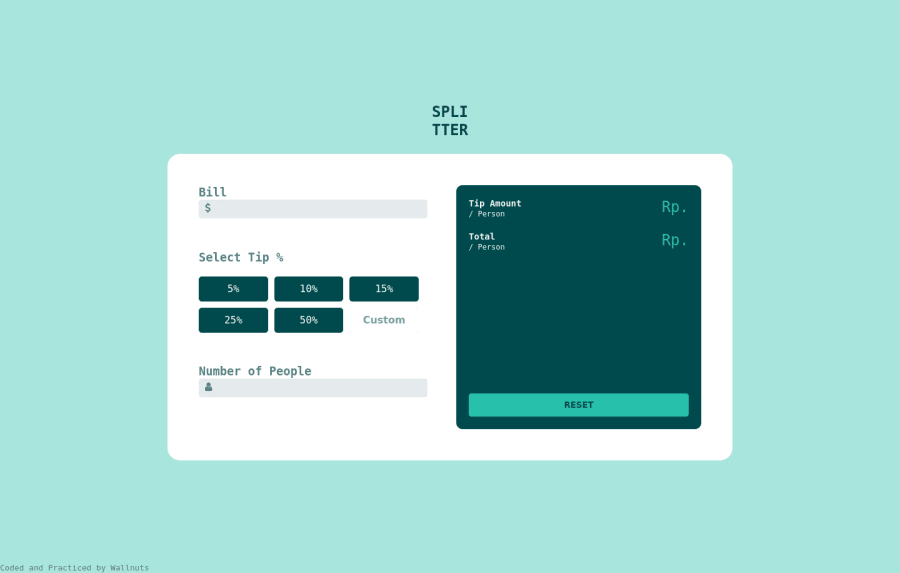
SolutionDesign
Solution retrospective
I'm kinda confused when building this. Like when I add an event listener for user input, I can't instantly update the value that the user inputting, so that's why I call function instead reassign the variable each time event started. Mind tell me why is that? any feedback are welcome
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
